1、Electron入门HelloWorld案例
一、Electron是什么?
官网:https://electronjs.org/
Electron是由Github开发,用HTML,CSS和JavaScript来构建跨平台桌面应用程序的一个开源库。 Electron通过将Chromium和Node.js合并到同一个运行时环境中,并将其打包为Mac,Windows和Linux系统下的应用来实现这一目的。
官网介绍:
Electron 可以让你使用纯 JavaScript 调用丰富的原生(操作系统) APIs 来创造桌面应用。 你可以把它看作一个 Node. js 的变体,它专注于桌面应用而不是 Web 服务器端。
这不意味着 Electron 是某个图形用户界面(GUI)库的 JavaScript 版本。 相反,Electron 使用 web 页面作为它的 GUI,所以你能把它看作成一个被 JavaScript 控制的,精简版的 Chromium 浏览器。
从开发的角度来看, Electron application 本质上是一个 Node. js 应用程序。 与 Node.js 模块相同,应用的入口是 package.json 文件。 一个最基本的 Electron 应用一般来说会有如下的目录结构:
your-app/ ├── package.json ├── main.js └── index.html
二、electron官方新手入门实例
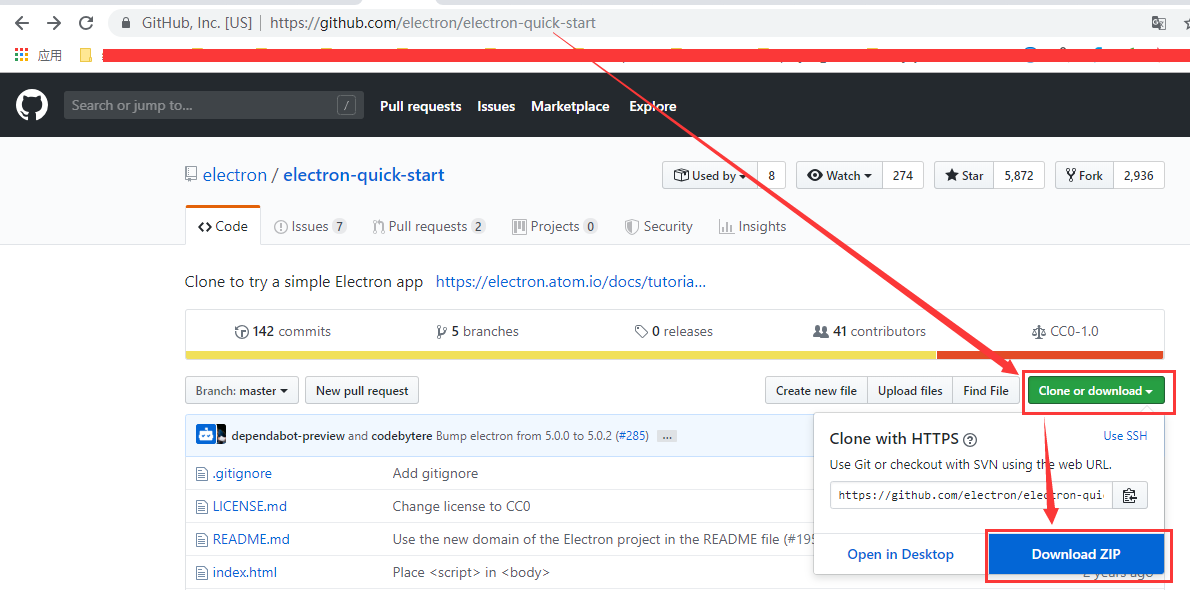
创建方法1:直接去官方git仓库下载:https://github.com/electron/electron-quick-start

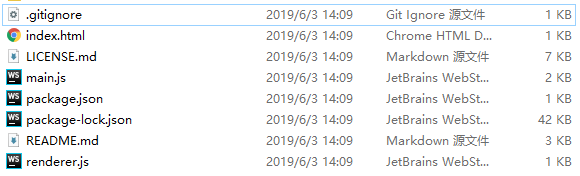
下载完成解压之后内容如下:

官方的这个仓库给我们初始化了一个electron项目,结构非常纯净,接下来你就可以直接改造成自己的项目了。还等什么,赶紧试试吧。
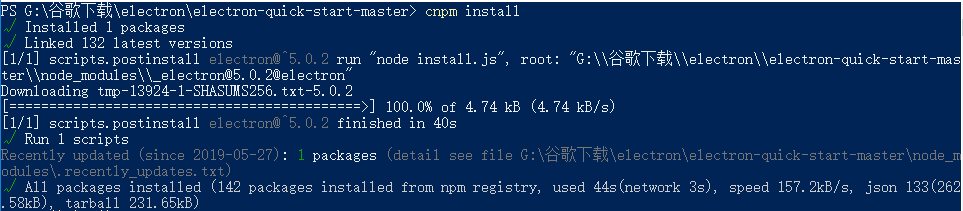
下载完成之后我们打开cmd命令行cd到electron-quick-start-master目录下执行npm install安装项目依赖:
注意:如果install失败可能要考虑降低你的electron版本(刚刚下载的默认是最高版本),例如我这里使用的是"electron": "^5.0.2"

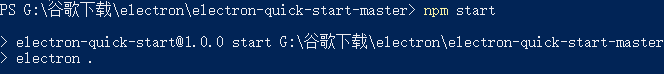
启动项目:npm start

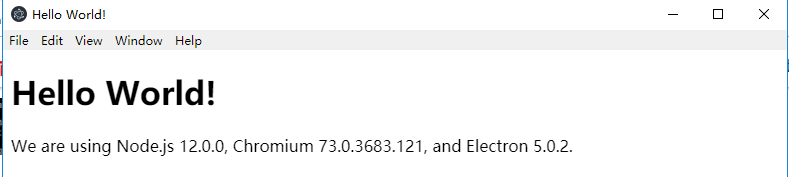
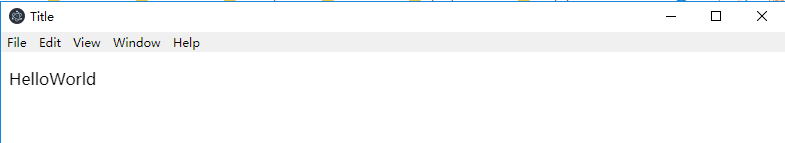
出现下面的窗口即表示成功!

创建方法2:参照官网提示从空白文件夹一步步创建:https://electronjs.org/docs/tutorial/first-app#trying-this-example
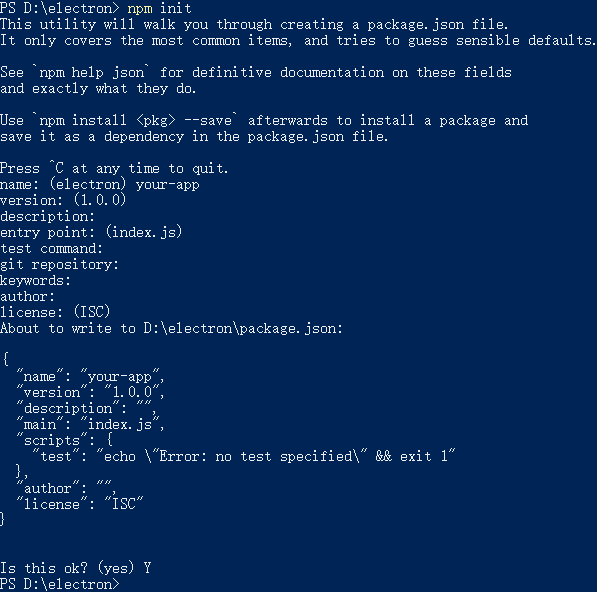
为你的新Electron应用创建一个新的空文件夹。 打开你的命令行工具,然后cmd从该文件夹运行npm init:
下面name:后面的内容你可以自定义,一路回车即可:

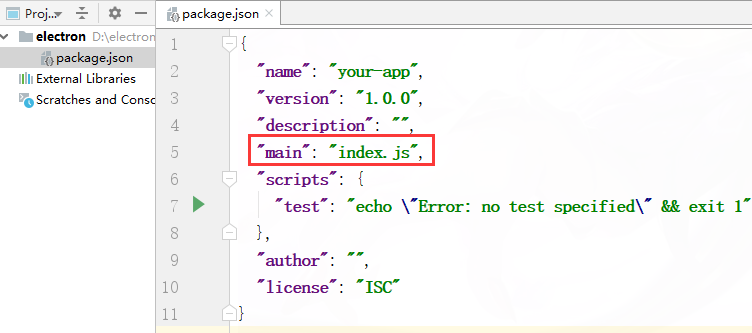
npm 会帮助你创建一个基本的 package.json 文件。 其中的 main 字段所表示的脚本为应用的启动脚本,它将会在主进程中执行。 如下片段是一个 package.json 的示例:

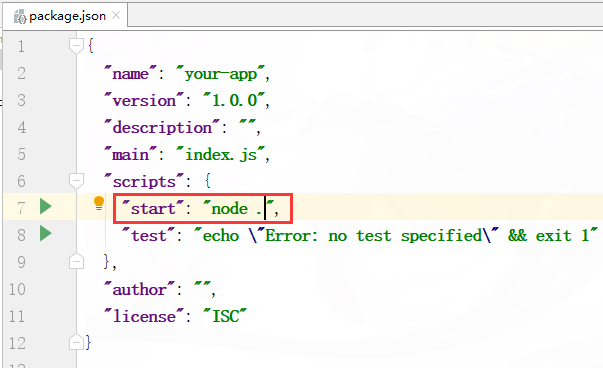
注意:如果 main 字段没有在 package.json 中出现,那么 Electron 将会尝试加载 index.js 文件(就像 Node.js 自身那样)。 如果你实际开发的是一个简单的 Node 应用,那么你需要添加一个 start 脚本来指引 node 去执行当前的 package:

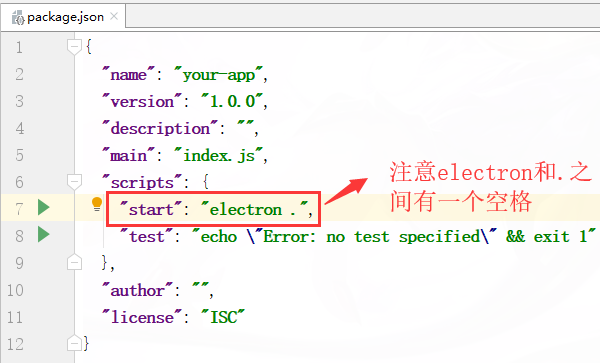
把这个 Node 应用转换成一个 Electron 应用也是非常简单的,我们只不过是把 node 运行时替换成了 electron 运行时。

安装 Electron
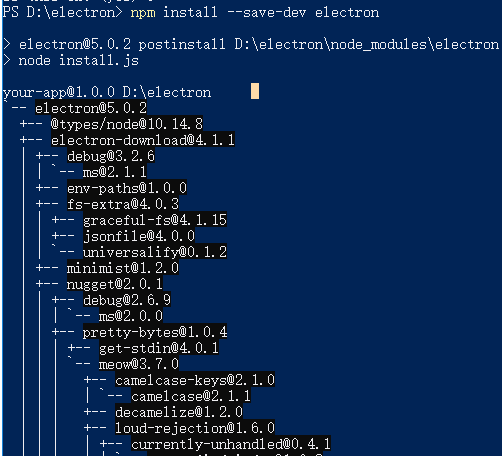
现在,您需要安装electron。 我们推荐的安装方法是把它作为您 app 中的开发依赖项,这使您可以在不同的 app 中使用不同的 Electron 版本。 在您的app所在文件夹中运行下面的命令:
npm install --save-dev electron
开发一个简易的 Electron
Electron apps 使用JavaScript开发,其工作原理和方法与Node.js 开发相同。 electron模块包含了Electron提供的所有API和功能,引入方法和普通Node.js模块一样:
const electron = require('electron')
electron 模块所提供的功能都是通过命名空间暴露出来的。 比如说: electron.app负责管理Electron 应用程序的生命周期, electron.BrowserWindow类负责创建窗口。 下面是一个简单的index.js文件,它将在应用程序准备就绪后打开一个窗口:
const { app, BrowserWindow } = require('electron')
function createWindow () {
// 创建浏览器窗口
let win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
}
app.on('ready', createWindow)
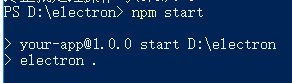
在项目目录下cmd执行:npm start:


您应当在 main.js 中创建窗口,并处理程序中可能遇到的所有系统事件。 下面我们将完善上述例子,添加以下功能:打开开发者工具、处理窗口关闭事件、在macOS用户点击dock上图标时重建窗口,添加后,main. js 就像下面这样:
const { app, BrowserWindow } = require('electron')
// 保持对window对象的全局引用,如果不这么做的话,当JavaScript对象被
// 垃圾回收的时候,window对象将会自动的关闭
let win
function createWindow () {
// 创建浏览器窗口。
win = new BrowserWindow({
width: 800,
height: 600,
webPreferences: {
nodeIntegration: true
}
})
// 加载index.html文件
win.loadFile('index.html')
// 打开开发者工具
win.webContents.openDevTools()
// 当 window 被关闭,这个事件会被触发。
win.on('closed', () => {
// 取消引用 window 对象,如果你的应用支持多窗口的话,
// 通常会把多个 window 对象存放在一个数组里面,
// 与此同时,你应该删除相应的元素。
win = null
})
}
// Electron 会在初始化后并准备
// 创建浏览器窗口时,调用这个函数。
// 部分 API 在 ready 事件触发后才能使用。
app.on('ready', createWindow)
// 当全部窗口关闭时退出。
app.on('window-all-closed', () => {
// 在 macOS 上,除非用户用 Cmd + Q 确定地退出,
// 否则绝大部分应用及其菜单栏会保持激活。
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// 在macOS上,当单击dock图标并且没有其他窗口打开时,
// 通常在应用程序中重新创建一个窗口。
if (win === null) {
createWindow()
}
})
// 在这个文件中,你可以续写应用剩下主进程代码。
// 也可以拆分成几个文件,然后用 require 导入。