vue中使用颜色拾取器
转载声明:
本文为摘录自“博客园”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-16 19:44:13
1.vcolorpicker使用方法
官方地址:http://vue-color-picker.rxshc.com/
图例:

/* main.js */
// 颜色选择器
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
<!--system.vue-->
<template> <colorPicker v-model="color" @change="handleChangeColor"></colorPicker> </template> <script> export default { name: 'system', data () { return { color: #000; } }, methods:{ handleChangeColor (val) { console.log('输出颜色值',val) // 颜色 #6c8198 }, } </script>
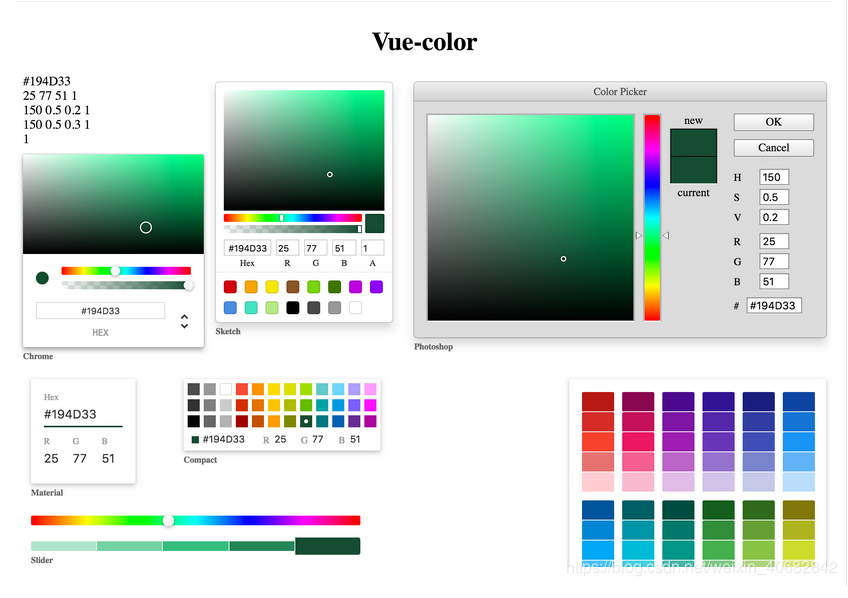
2.vue-color使用方法
安装地址:https://www.npmjs.com/package/vue-color
功能介绍:
点击左边颜色块,可打开关闭颜色选择器
<!-- system.vue-->
<template> <section> <div class="color_con" :style="{background:color}" @click="handleShowColor"></div> <div v-show="colorShow"> <sketch-picker v-model="tableData.color" @input="updateValue"></sketch-picker> </div> </section> </template>
<script> import { Sketch } from 'vue-color' export default { name: 'system', components: { 'sketch-picker': Sketch }, data () { return { color: #000; // 颜色选择器 colorShow: false, colors: { hex: '#194d33', hsl: { h: 150, s: 0.5, l: 0.2, a: 1 }, hsv: { h: 150, s: 0.66, v: 0.30, a: 1 }, rgba: { r: 25, g: 77, b: 51, a: 1 }, a: 1 } } },
methods:{ // 颜色选择器 handleShowColor () { if (this.colorShow) { this.colorShow = false } else { this.colorShow = true } }, updateValue (val) { console.log('颜色选择', val) this.color = val.hex }, } </script>
版权声明:本文为CSDN博主「凉红茶」的原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接及本声明。
原文链接:https://blog.csdn.net/weixin_40682842/article/details/90693693

