微信小程序截屏保存图片
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-29 16:28:31
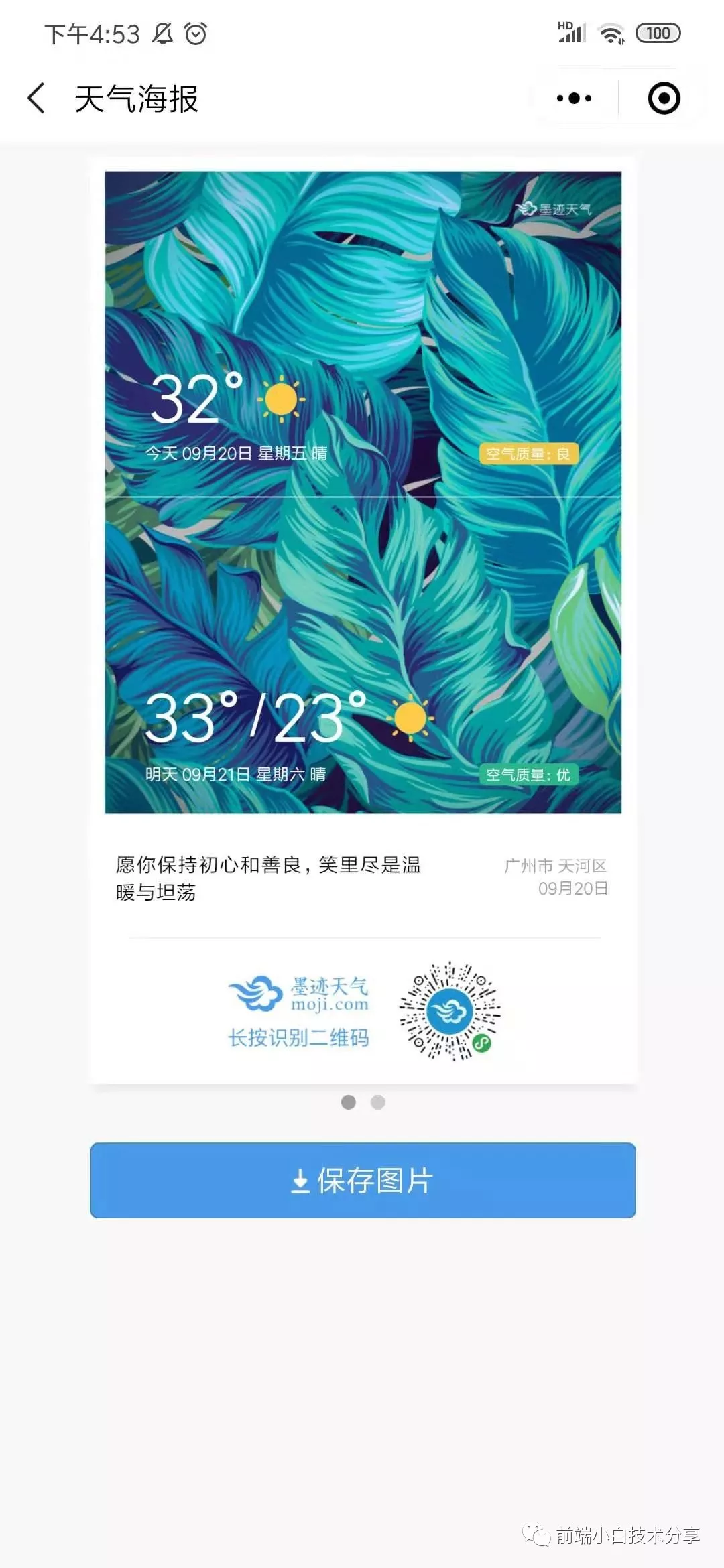
在小程序的分享功能中,截屏是一个比较常见的需求。而截屏不只是截取当前页面,还要将二维码放进去以方便用户长按识别。从营销方面来看,这样可以说是一举两得了。要实现的效果如下:

实话说,一开始收到这个需求是懵b的,完全没有任何思路。试过用a标签的download属性,但是只能在电脑端才能下载…一路坎坎坷坷,四处碰壁,虐得我体无完肤…后来终于在慢慢摸索中发现了生的希望。

1 背景
需要截屏的页面是在h5页面中实现的,通过webview嵌进去小程序
2 步骤
1.将html元素转化为canvas;
2.将canvas转化为base64的图片;
3.调用微信api保存网络图片到本地;
4.保存成功后返回原页面
总之!!截屏功能是在h5页面中实现的,而图片的保存是在一个新的小程序页面。

3 思路
新建一个canvas,将原界面的html转成canvas,生成base64图片,再通过canvas.getContext(‘2d’).drawImage()分别把原界面和二维码画上去,将base64传到后台返回一张网络图片,把这张图片通过url从webview传到小程序,同时跳转到新的小程序页面,最后利用微信api保存图片到本地,保存图片成功后返回上一层页面。
4 实现
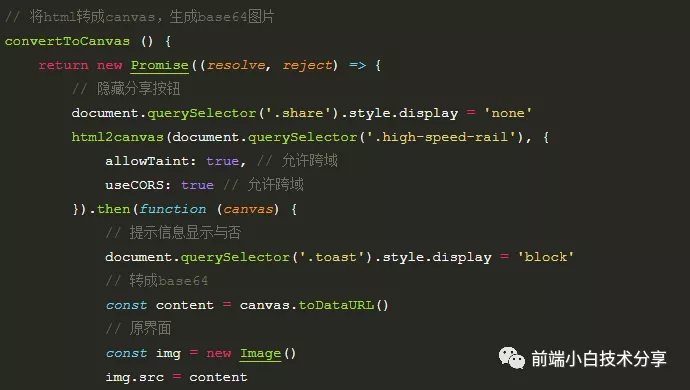
截屏:使用html2canvas插件
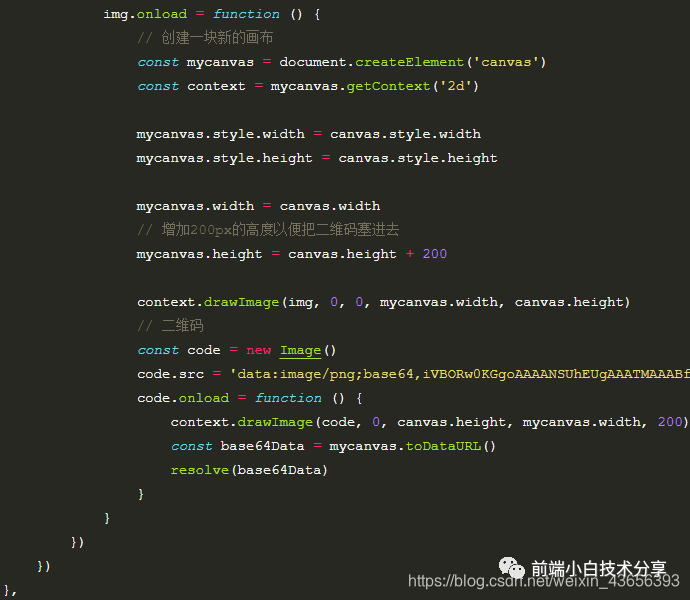
1.将html转成canvas,生成base64图片


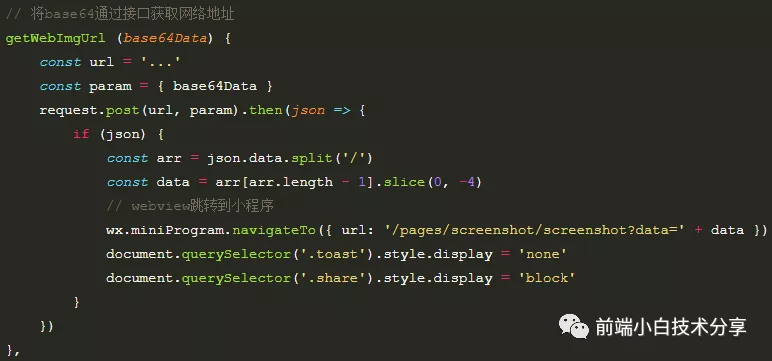
2.将base64通过接口获取网络地址

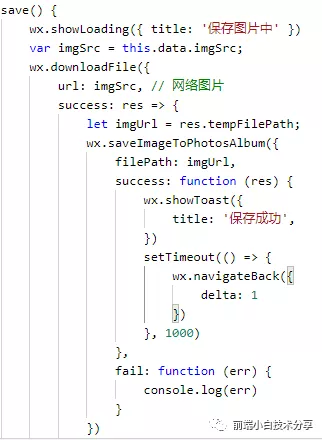
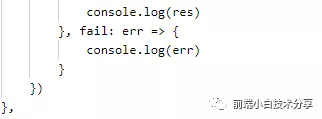
保存:调用微信api


以上!!
