解决微信小程序组件scroll-view中bindscrolltolower事件触发不了的问题
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-31 10:38:41
微信小程序学习了有一段时间了,在学习的过程中遇到了很多的问题。今天我就来和大家分享一下我在使用scroll-view组件时遇到的关于bindscrolltolower事件触发不了的问题。
scroll-view是微信小程序中的一个视图容器组件,用来显示可滚动的视图区域。例如下图这个电影预告的小程序,当把滚动条拖动到最底部时,可以触发一个scrolltolower事件,运行后续的功能。
可是当我写完代码后,发现死活触发不了这个事件,微信开发者工具也不报错,官方文档里也没有写明有什么注意事项。经过研究,发现有2种方法可以解决。
第一种是为这个scroll-view设置一个固定的高度,例如style=”height:800px”,但是注意这个高度不能过大也不能过大,过小的话就没法把scroll-view里面的视图内容显示完整了,例如下图这样的情况。

而高度过大的话又会出现下图这样产生空白的情况。

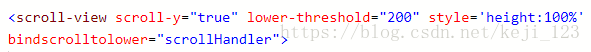
因此如果不确定应该设置多少高度的话,可以使用第二种方法:就是为这个scroll-view以及page的高度都设置为100%,就如下图这样,同样可以解决scrolltolower事件触发不了的问题。