JavaScript_算法与数据结构之 栈 -> Stack -> Last In First Out
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2021-08-06 20:31:58
栈的方法
- push(element) :添加一个新元素到栈顶位置.
- pop() ∶移除栈顶的元素,同时返回被移除的元素。
- peek() :返回栈顶的元素,不对栈做任何修改(这个方法不会移除栈顶的元素,仅仅返回它)
- isEmpty() :如果栈里没有任何元素就返回true,否则返回false。
- size() :返回栈里的元素个数。这个方法和数组的length属性很类似。
- toString() :将栈结构的内容以字符形式返回.
栈的说明与定义
栈(stack)又名堆栈,它是一种运算受限的线性表。限定仅在表尾进行插入和删除操作的线性表。这一端被称为栈顶,相对地,把另一端称为栈底。向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
栈( stack ) ,它是一种受限的线性表,后进先出(LIFO)
其限制是仅允许在,表的一端进行插入和删除运算。这一端被称为栈顶,相对地,把另一端称为栈底。
LIFO(last in first out)表示就是后进入的元素,第一个弹出栈空间.类似于自动餐托盘,最后放上的托盘,往往先把拿出去使用.
向一个栈插入新元素又称作进栈、入栈或压栈,它是把新元素放到栈顶元素的上面,使之成为新的栈顶元素;从一个栈删除元素又称作出栈或退栈,它是把栈顶元素删除掉,使其相邻的元素成为新的栈顶元素。
简单封装的构造函数 -> 栈
function Stack () {
// 栈中的属性
this.items = []
// 1. 将元素压入栈
// this.push = function () {} // 不推荐
Stack.prototype.push= function (element) {
this.items.push(element)
}
// 2. 从栈取出元素
Stack.prototype.pop= function () {
return this.items.pop()
}
// 3. 查看一下栈顶的元素
Stack.prototype.peek= function () {
return this.items[this.items.length - 1]
}
// 4. 判断栈是否为空
Stack.prototype.isEmpty= function () {
return this.items.length === 0
}
// 5. 获取栈中元素的个数
Stack.prototype.size= function () {
return this.items.length
}
// 6. toString 方法
Stack.prototype.toString= function () {
return this.items.join(' ')
}
}
调用
let $ = new Stack()
$.push(20)
$.push(10)
$.push(100)
$.push(1008)
alert($)
$.pop()
$.pop()
alert($)
alert($.peek())
alert($.isEmpty())
alert($.size())
console.log($.toString())
console.log($)
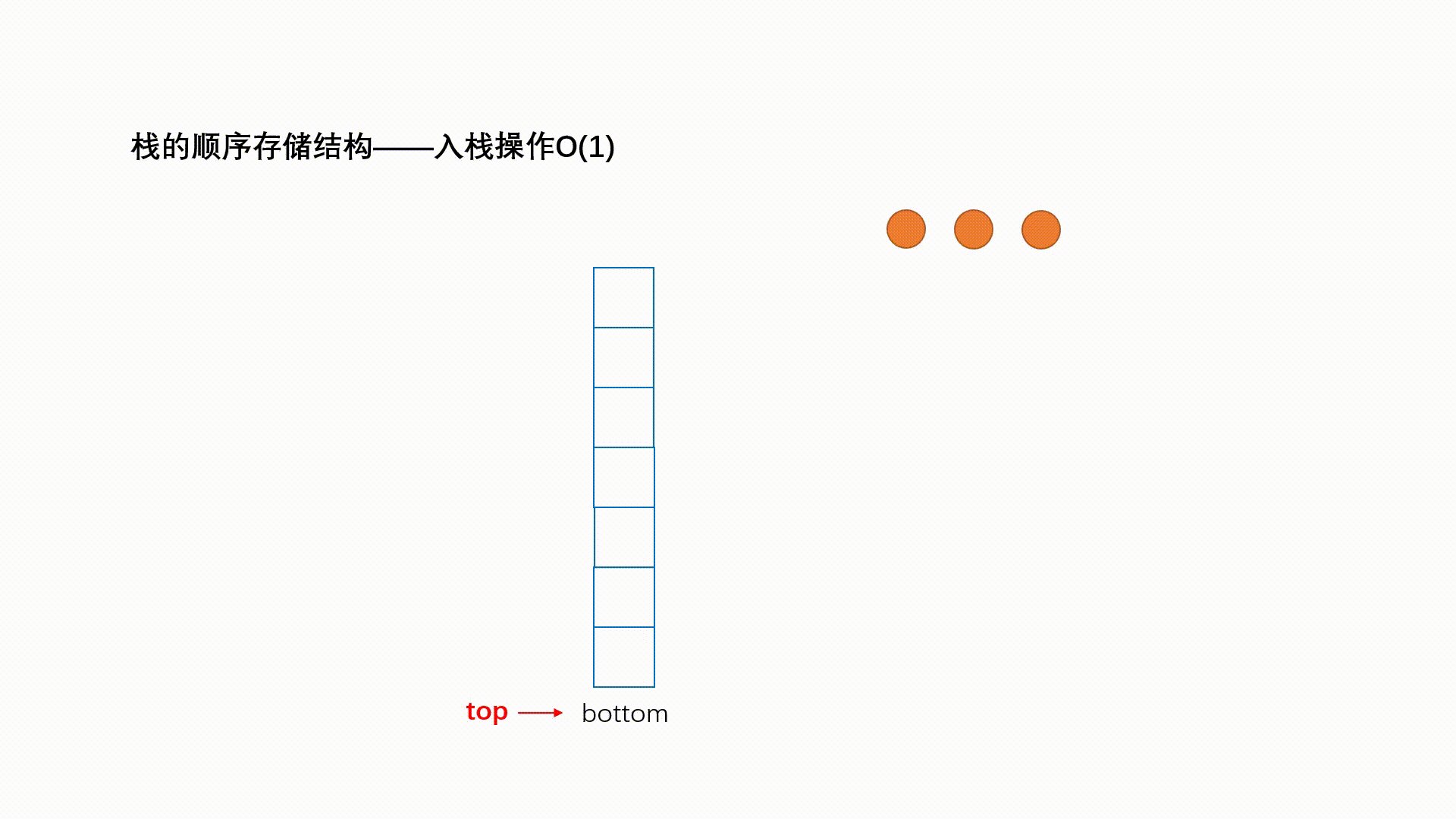
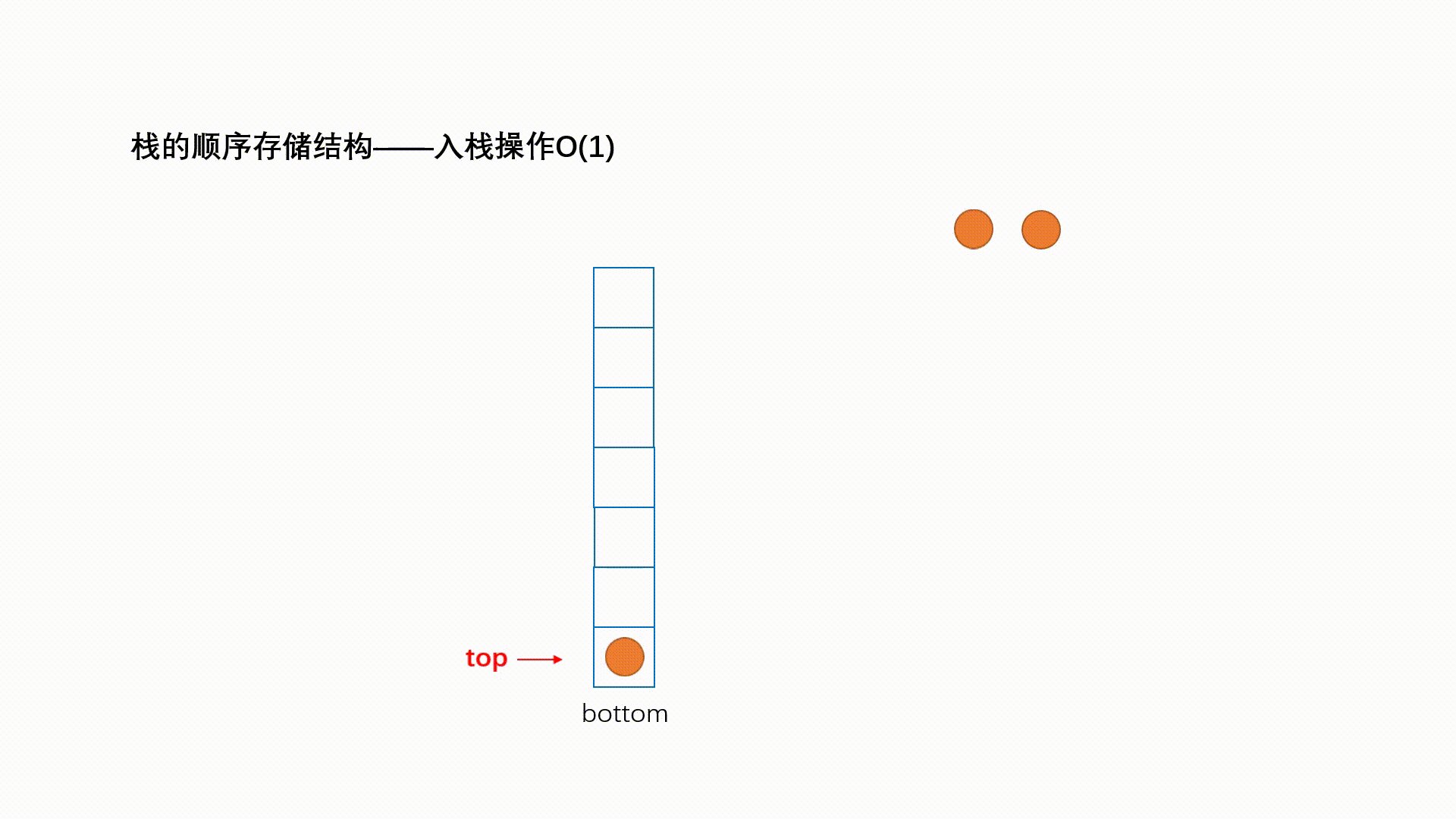
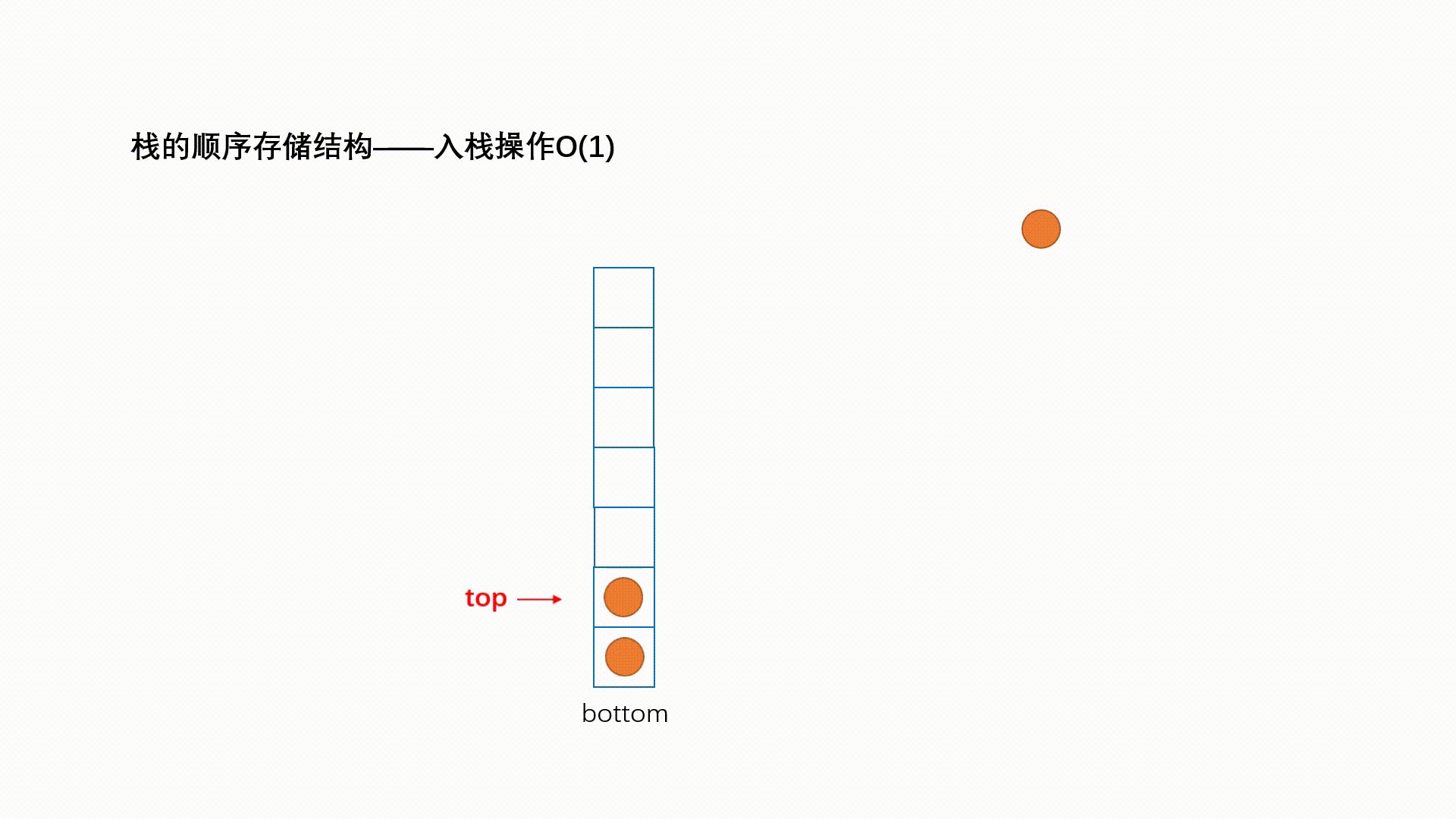
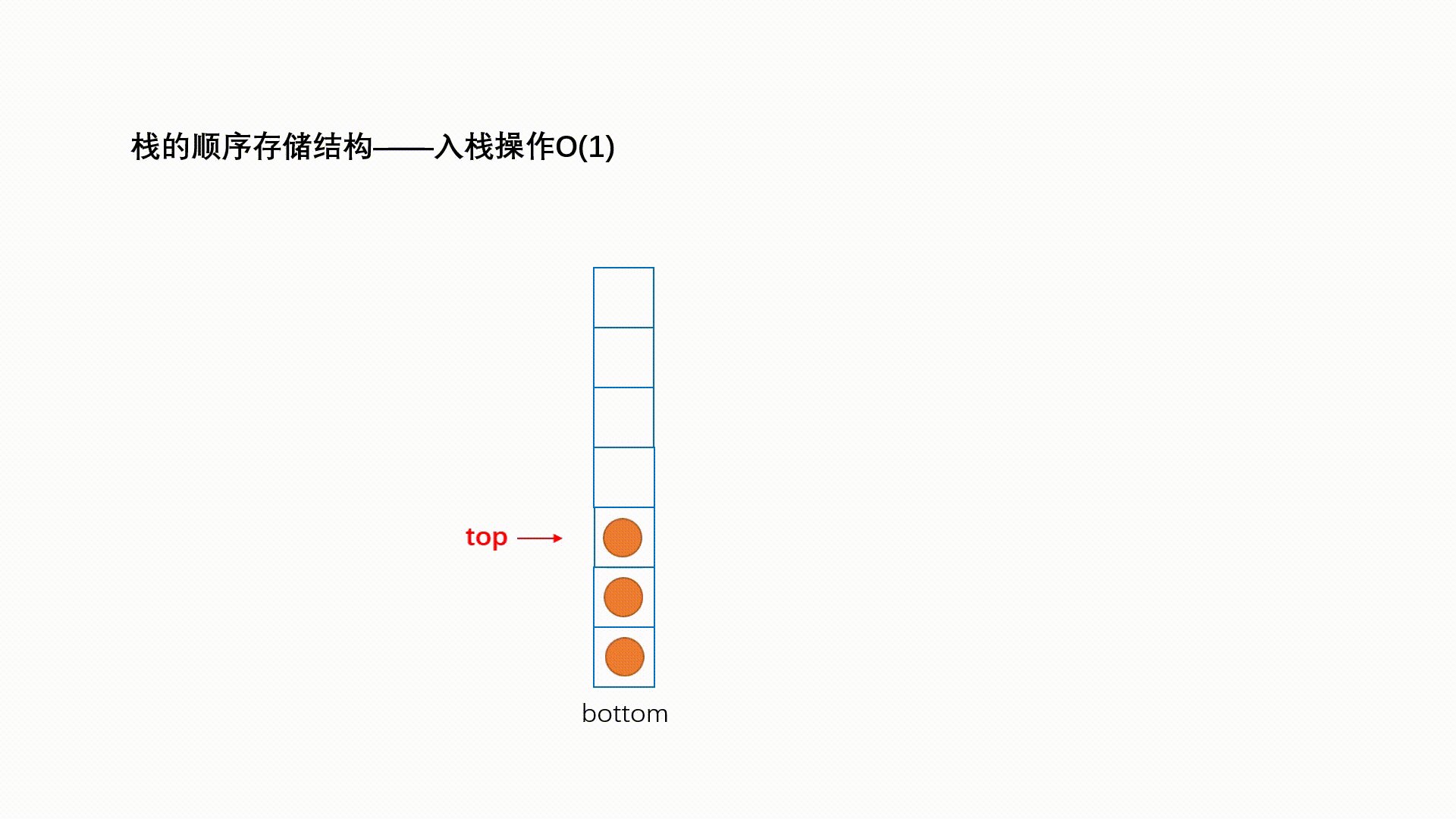
入栈gif图

出栈gif

gif图地址 -> 太懒不想搞图
十进制转二进制封装函数
// 十进制转二进制
function dec2bin (decNumber) {
// 1. 定义对象 decNumber
let stack = new Stack()
// 2. 循环遍历
while (decNumber > 0) {
// 2.1. 获取余数,并放到栈里
stack.push(decNumber % 2)
// 2.2. 获取整除后的结果作为下次运算
decNumber = Math.floor(decNumber / 2)
}
// 3. 从栈中取出0和1
let binaryString = ''
while (!stack.isEmpty()) {
binaryString += stack.pop()
}
return binaryString
}
