electron监听网页_Electron中实现通过webview实现内嵌网页并嵌入css样式和js脚本等...
场景
用HTML和CSS和JS构建跨平台桌面应用程序的开源库Electron的介绍以及搭建HelloWorld:
Electron怎样进行渲染进程调试和使用浏览器和VSCode进行调试:
在上面搭建好项目以及知道怎样进行调试后
如果要想将某些web网页内嵌进来,类似于iframe的效果。
注:
实现
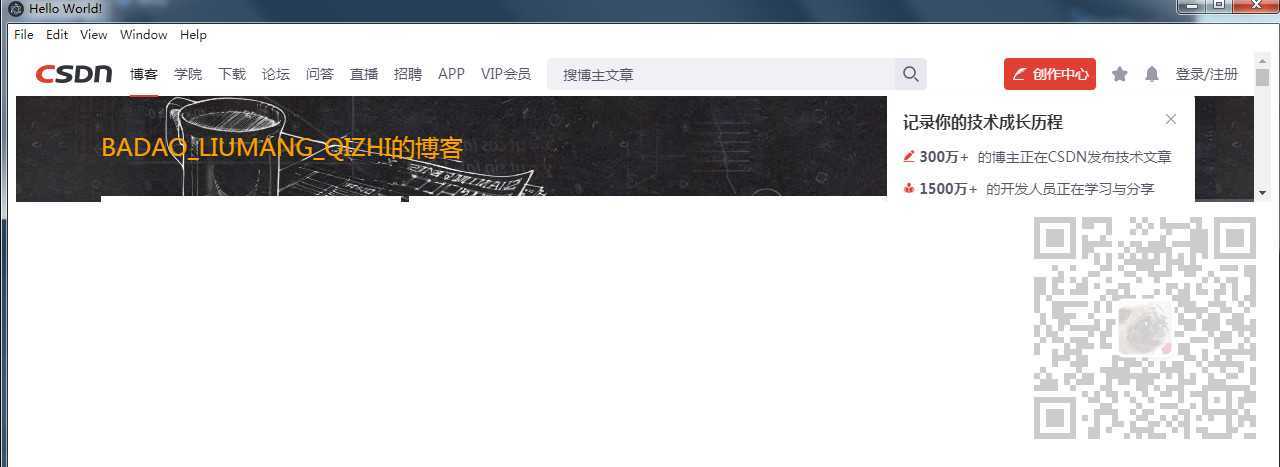
显示webview
首先在html中添加webview标签
直接通过src属性设置要内嵌的网页的地址。
然后打开main.js,设置支持webviewTag属性为true
然后运行项目

preload属性
preload属性能够在webview内所有脚本执行之前,先执行指定的脚本
在html中的webview标签中
添加preload属性并指向指定的脚本
在preload.js中
setTimeout(()=>{
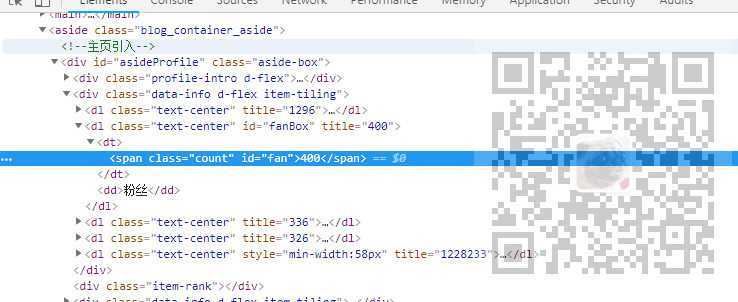
alert("粉丝数:"+document.querySelector(‘#fan‘).innerHTML);
},5000);
设置五秒后获取粉丝数,即通过id获取span的内容

重新运行项目
注入CSS和JS脚本
在js中可以获取到webview实例
const wb = document.querySelector(‘#wb‘);
然后通过设置其加载开始和加载完成的事件监听器对其进行css和js的注入
//开始加载事件监听
wb.addEventListener("did-start-loading", ()=>{
console.log("did-start-loading...");
})//停止加载事件监听
wb.addEventListener("did-stop-loading", ()=>{
console.log("did-stop-loading...");//注入css
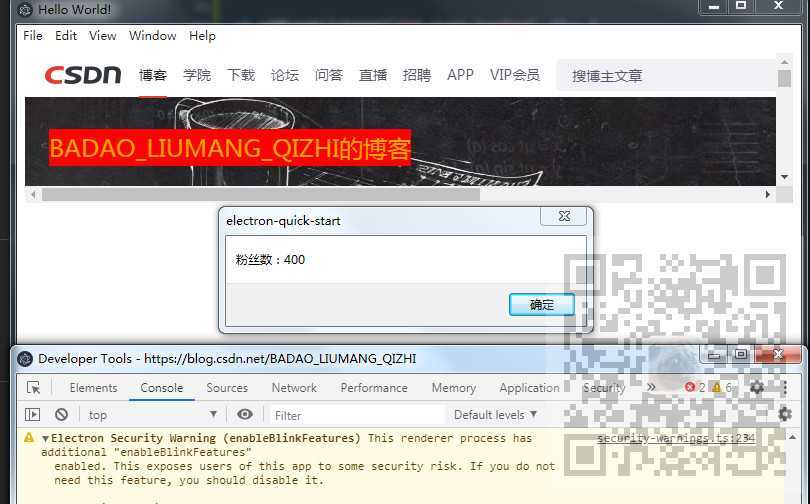
wb.insertCSS(`
.title-blog {
background: red!important;
}
`)//注入js脚本
wb.executeJavaScript(`
setTimeout(()=>{
alert("粉丝数:"+document.querySelector(‘#fan‘).innerHTML);
},2000);
`)//打开调试工具
wb.openDevTools();
})
运行项目看效果

原文:https://www.cnblogs.com/badaoliumangqizhi/p/12995335.html
