videojs和Video的属性事件
1.引入video.js和video-js.css
<link href="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video-js.min.css" rel="stylesheet">
<script src="https://cdnjs.cloudflare.com/ajax/libs/video.js/7.3.0/video.min.js"></script>
1.2 使用video标签添加样式‘video-js’
<video id="example_video_1" class="video-js vjs-default-skin" controls preload="none" width="640" height="264"
poster="http://vjs.zencdn.net/v/oceans.png">
<source src="http://vjs.zencdn.net/v/oceans.mp4" type="video/mp4">
</video>
1.3 JS里调用
var options = {};
var player = videojs(‘example_video_1‘, options, function onPlayerReady() {
videojs.log(‘播放器已经准备好了!‘);
// In this context, `this` is the player that was created by Video.js.<br> // 注意,这个地方的上下文, `this` 指向的是Video.js的实例对像player
this.play();
// How about an event listener?<br> // 如何使用事件监听?
this.on(‘ended‘, function() {
videojs.log(‘播放结束了!‘);
});
});
1.4 常见options成员(写在option这个对象中)
-
autoplay : true/false
播放器准备好之后,是否自动播放,默认false -
controls : true/false
是否拥有控制条 ,默认true
如果设为false ,界面上不会出现任何控制按钮,那么只能通过api进行控制了 -
height: 字符串或数字(字符串带单位)
视频容器的高度,比如: height:300 or height:‘300px’ -
width: 字符串或数字
视频容器的宽度, 单位像素 -
loop : true/false
视频播放结束后,是否循环播放 -
muted : true/false
是否静音 -
poster: 通常传入一个URL
播放前显示的视频画面,播放开始之后自动移除。 -
preload: ‘auto’/ ‘metadata’ / ‘none’
预加载 -
auto-自动
metadata-元数据信息 ,比如视频长度,尺寸等
none-不预加载任何数据,直到用户开始播放才开始下载 -
children: Array | Object
可选子组件
从基础的Component组件继承而来的子组件
数组中的顺序将影响组件的创建顺序
整后会生成的dom少一些,加载也快一些
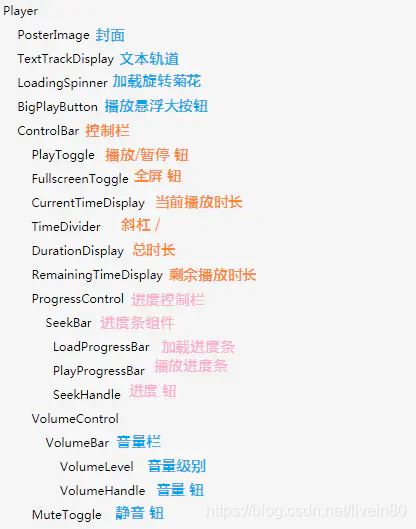
播放器在html中的常见的组件元素

-
sources:Array
sources: [{ src: ‘…mp4’, type: ‘video/mp4’}, { src: ‘…webm’, type: ‘video/webm’}]
资源文件
等价于html中的 -
techOrder: [‘html5’]
默认为[‘html5’],'flash’可以有,比如 [‘html5’, ‘flash’]
在v6.0.0 及以上的版本中,默认不包含flash的使用代码。如果要使用flash播放的,需要手动引入flash相关逻辑的代码。且需要指定swf文件的路径。

-
plugins:自动初始化要加载的插件
1.5 videojs的一些监听事件汇总
var playerVideo = videojs("my-player", options, function onPlayerReady() {
videojs.log('Your player is ready!');
this.on("loadstart",function(){
console.log("开始请求数据 ");
})
this.on("progress",function(){
console.log("正在请求数据 ");
})
this.on("loadedmetadata",function(){
console.log("获取资源长度完成 ")
})
this.on("canplaythrough",function(){
console.log("视频源数据加载完成")
})
this.on("waiting", function(){
console.log("等待数据")
});
this.on("play", function(){
console.log("视频开始播放")
});
this.on("playing", function(){
console.log("视频播放中")
});
this.on("pause", function(){
console.log("视频暂停播放")
});
this.on("ended", function(){
console.log("视频播放结束");
});
this.on("error", function(){
console.log("加载错误")
});
this.on("seeking",function(){
console.log("视频跳转中");
})
this.on("seeked",function(){
console.log("视频跳转结束");
})
this.on("ratechange", function(){
console.log("播放速率改变")
});
this.on("timeupdate",function(){
console.log("播放时长改变");
})
this.on("volumechange",function(){
console.log("音量改变");
})
this.on("stalled",function(){
console.log("网速异常");
})
});
1.6 手动控制播放条的显示和隐藏
video.on(‘tap’, function(){
if (player.userActive() === true) {
player.userActive(false);
} else {
player.userActive(true);
}
});
2. video 属性与方法
//错误状态
Media.error; //null:正常
Media.error.code; //1.用户终止 2.网络错误 3.解码错误 4.URL无效
//网络状态
Media.currentSrc; //返回当前资源的URL
Media.src = value; //返回或设置当前资源的URL
Media.canPlayType(type); //是否能播放某种格式的资源
Media.networkState; //0.此元素未初始化 1.正常但没有使用网络 2.正在下载数据 3.没有找到资源
Media.load(); //重新加载src指定的资源
Media.buffered; //返回已缓冲区域,TimeRanges
Media.preload; //none:不预载 metadata:预载资源信息 auto:
//准备状态
Media.readyState; //1:HAVE_NOTHING 2:HAVE_METADATA 3.HAVE_CURRENT_DATA 4.HAVE_FUTURE_DATA 5.HAVE_ENOUGH_DATA
Media.seeking; //是否正在seeking
//回放状态
Media.currentTime = value; //当前播放的位置,赋值可改变位置
Media.startTime; //一般为0,如果为流媒体或者不从0开始的资源,则不为0
Media.duration; //当前资源长度 流返回无限
Media.paused; //是否暂停
Media.defaultPlaybackRate = value;//默认的回放速度,可以设置
Media.playbackRate = value;//当前播放速度,设置后马上改变
Media.played; //返回已经播放的区域,TimeRanges,关于此对象见下文
Media.seekable; //返回可以seek的区域 TimeRanges
Media.ended; //是否结束
Media.autoPlay; //是否自动播放
Media.loop; //是否循环播放
Media.play(); //播放
Media.pause(); //暂停
//控制
Media.controls;//是否有默认控制条
Media.volume = value; //音量
Media.muted = value; //静音
//TimeRanges(区域)对象
TimeRanges.length; //区域段数
TimeRanges.start(index) //第index段区域的开始位置
TimeRanges.end(index) //第index段区域的结束位置
3. video 事件列表
var media_events=new Array();
// was extracted from the spec in November 2011
media_events["loadstart"]=0;
media_events["progress"]=0;
media_events["suspend"]=0;
media_events["abort"]=0;
media_events["error"]=0;
media_events["emptied"]=0;
media_events["stalled"]=0;
media_events["loadedmetadata"]=0;
media_events["loadeddata"]=0;
media_events["canplay"]=0;
media_events["canplaythrough"]=0;
media_events["playing"]=0;
media_events["waiting"]=0;
media_events["seeking"]=0;
media_events["seeked"]=0;
media_events["ended"]=0;
media_events["durationchange"]=0;
media_events["timeupdate"]=0;
media_events["play"]=0;
media_events["pause"]=0;
media_events["ratechange"]=0;
media_events["volumechange"]=0;
var media_controller_events=new Array();
// was extracted from the spec in November 2011
media_controller_events["emptied"]=0;
media_controller_events["loadedmetadata"]=0;
media_controller_events["loadeddata"]=0;
media_controller_events["canplay"]=0;
media_controller_events["canplaythrough"]=0;
media_controller_events["playing"]=0;
media_controller_events["ended"]=0;
media_controller_events["waiting"]=0;
media_controller_events["durationchange"]=0;
media_controller_events["timeupdate"]=0;
media_controller_events["play"]=0;
media_controller_events["pause"]=0;
media_controller_events["ratechange"]=0;
media_controller_events["volumechange"]=0;
备注:修改H5 中video默认 的样式
//全屏按钮
video::-webkit-media-controls-fullscreen-button {
display: none;
}
//播放按钮
video::-webkit-media-controls-play-button {
//display: none;
}
//进度条
video::-webkit-media-controls-timeline {
//display: none;
}
//观看的当前时间
video::-webkit-media-controls-current-time-display{
display: none;
}
//剩余时间
video::-webkit-media-controls-time-remaining-display {
display: none;
}
//音量按钮
video::-webkit-media-controls-mute-button {
//display: none;
}
video::-webkit-media-controls-toggle-closed-captions-button {
// display: none;
}
//音量的控制条
video::-webkit-media-controls-volume-slider {
// display: none;
}
//所有控件
video::-webkit-media-controls-enclosure{
// display: none;
}
video::-webkit-media-controls-overlay-enclosure{
display: none;
}
video::-internal-media-controls-loading-panel{
display: none;opacity: 0;visibility: hidden;width: 0px;height: 0px;
border: 2px crimson solid;
}
