微信小程序服务商接入流程
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2022-10-08 21:26:30
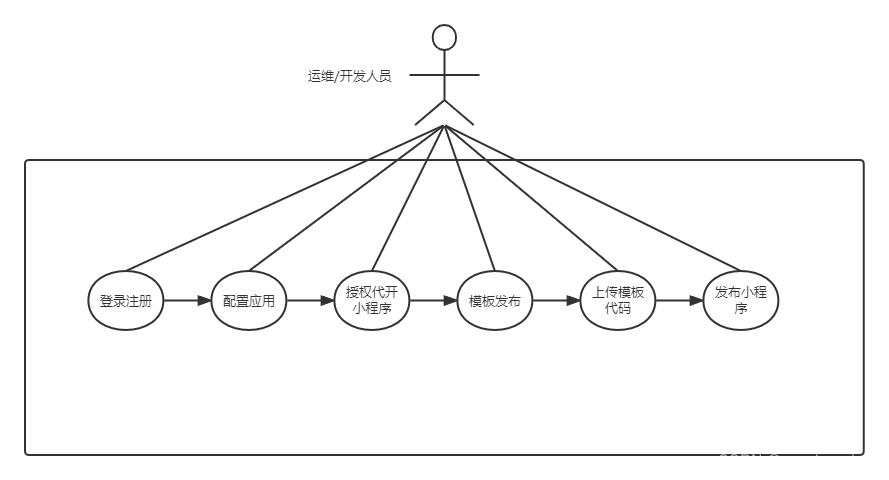
快速接入微信小程序saas服务商流程步骤

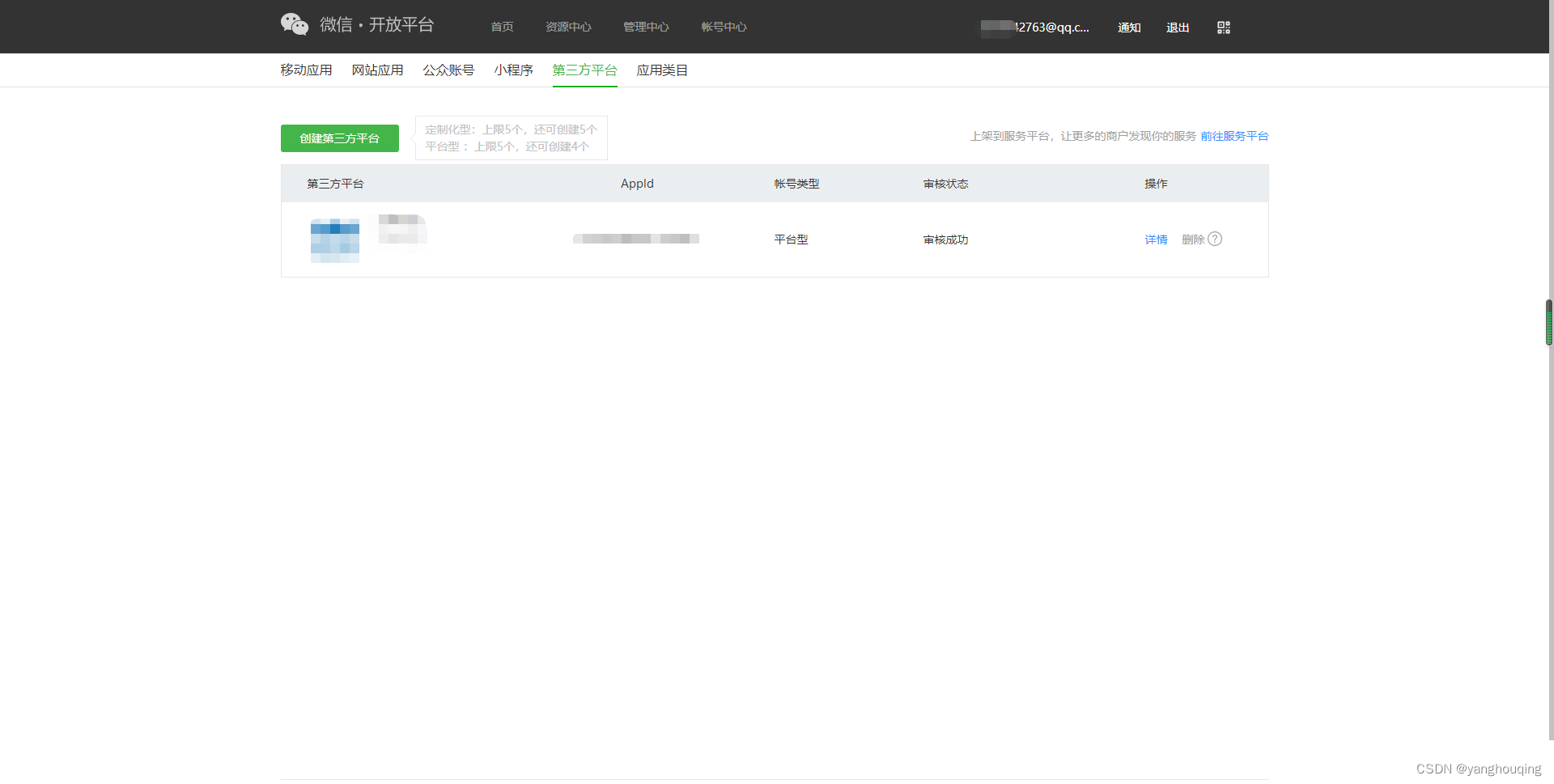
1.注册微信开放平台并创建第三方应用,没认证按照步骤指引认证即可。跳转至微信开放平台

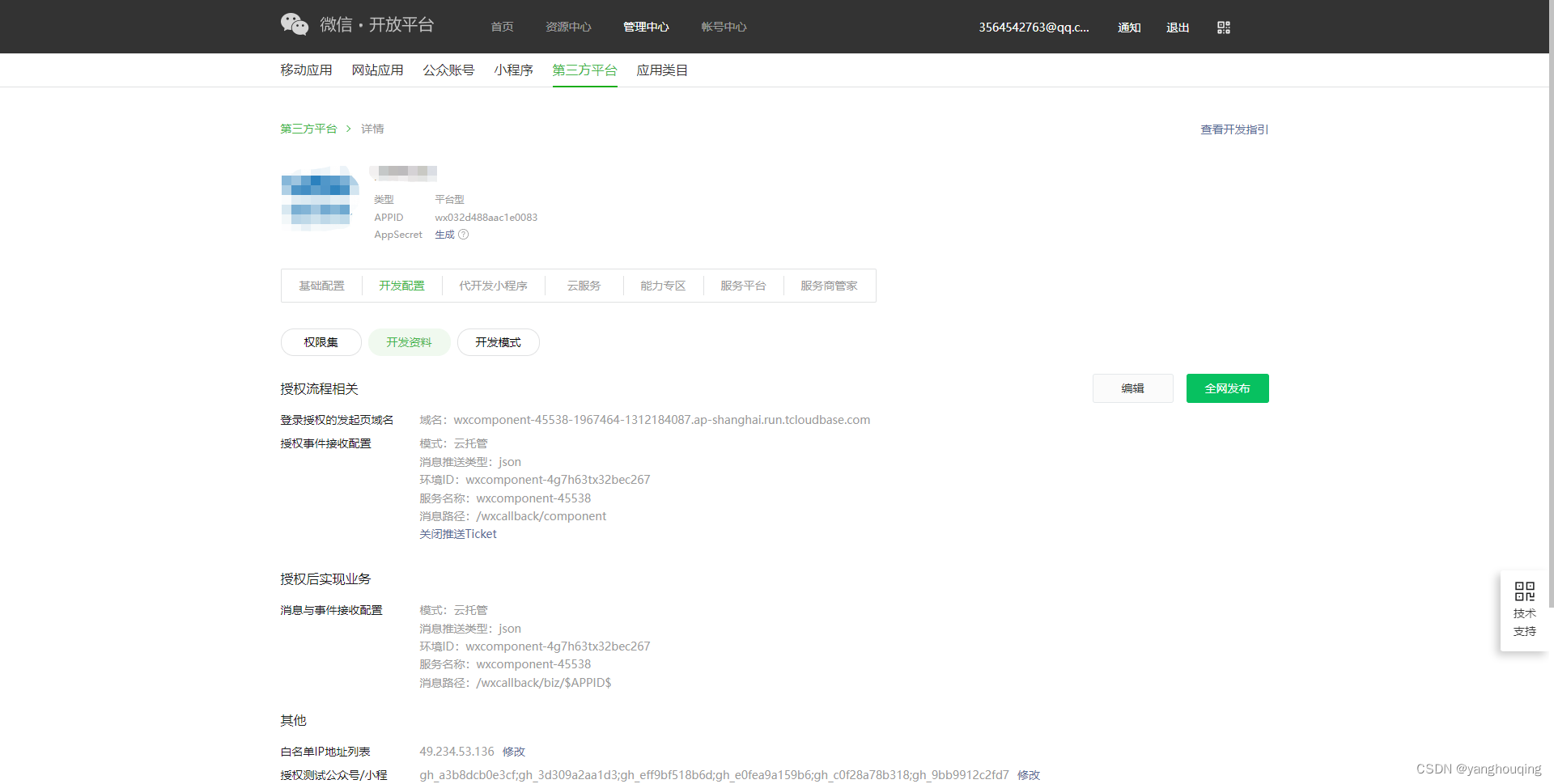
2.通过点击详情配置相关信息,我这里采用云开发微信云托管。

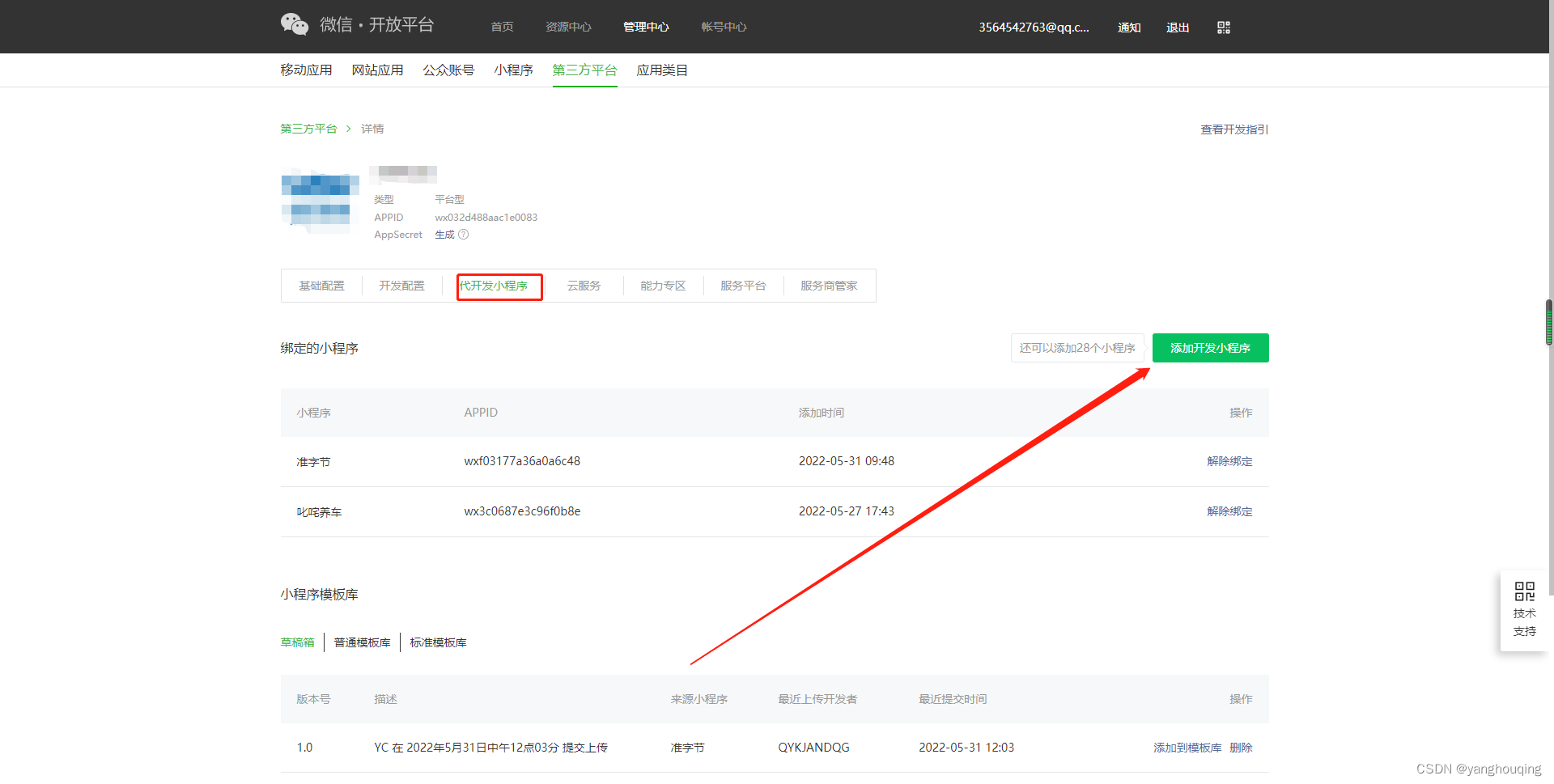
3. 配置代开发小程序,代开发小程序>添加开发小程序。解释:代开发小程序就是我们的父模板正常情况下只会有一个。配置好之后每次通过微信开发者工具提交代码就会提交到下方的草稿库然后再操作转换为模板就可以发布到各个子小程序了。

4.普通模板发布配置
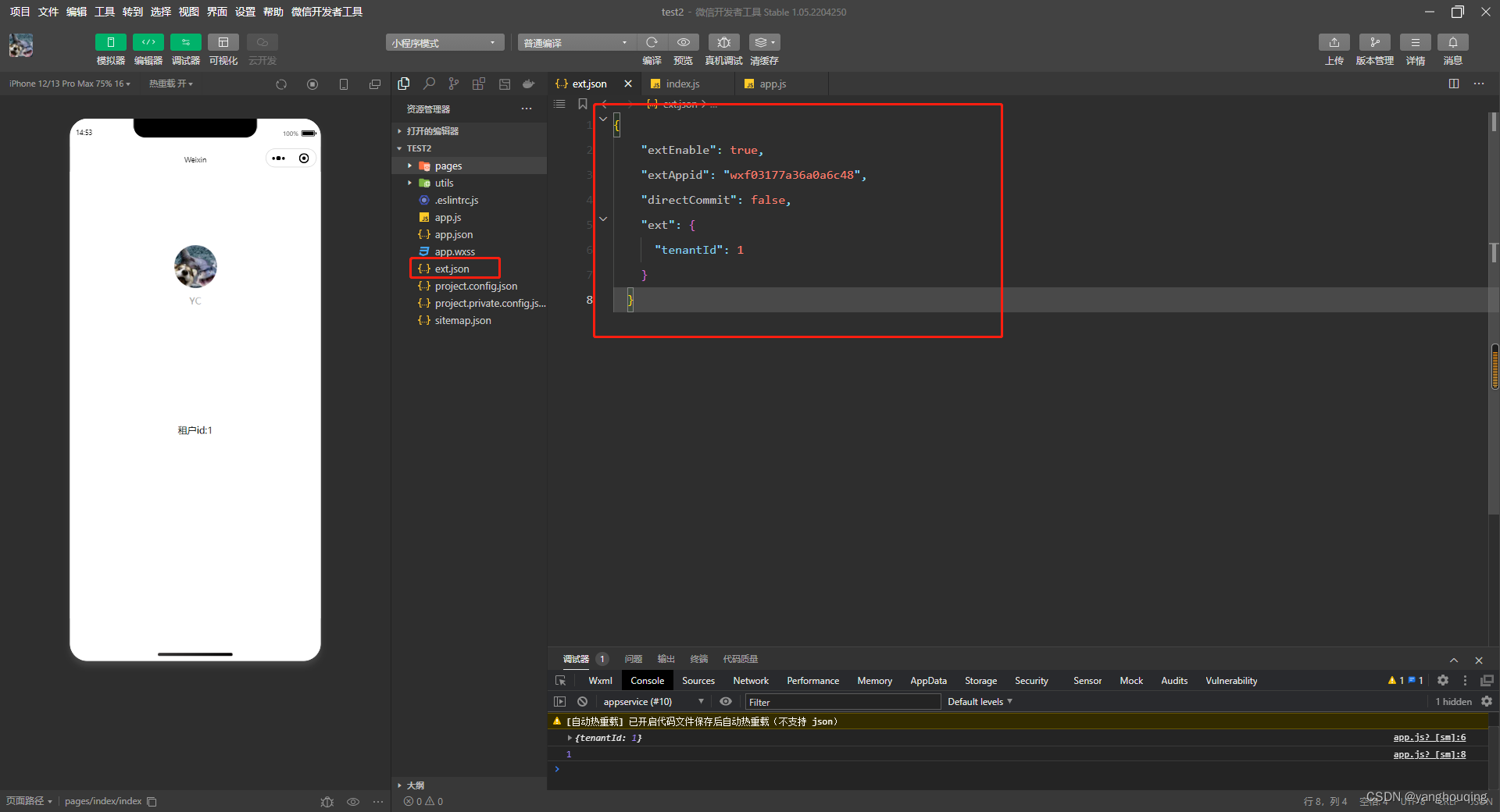
4.1.在小程序项目跟路径新建ext.json文件并插入需要动态传入的字段,详情可参考:第三方平台代开发
{
"extEnable": true,
"extAppid": "wxf03177a36a0a6c48",
"directCommit": false,
"ext": {
"tenantId": 1
}
}
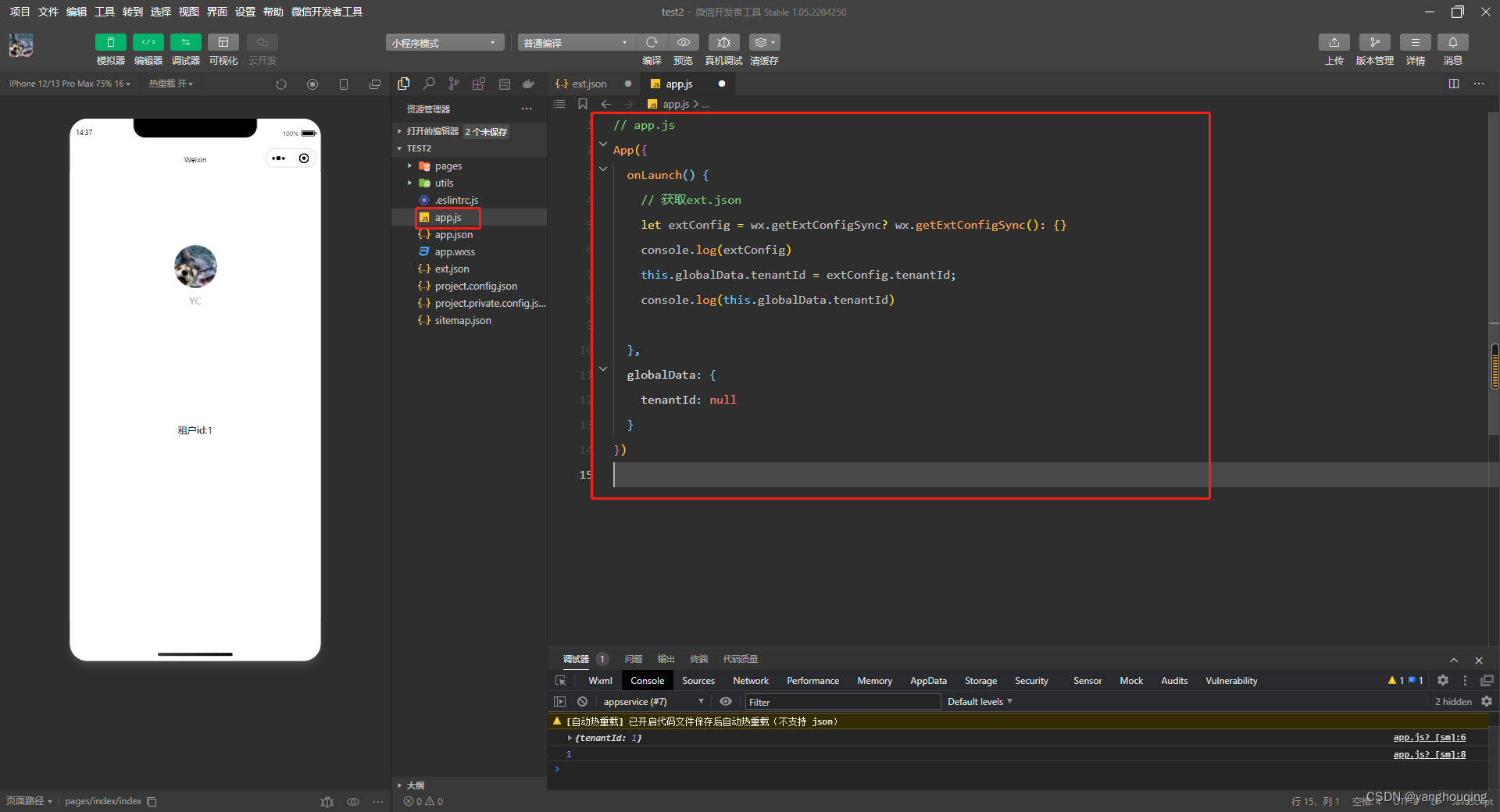
4.2.在app.js下取出ext.json数据保存至全局变量中即可,我这里以tenantId租户id为例。
// app.js
App({
onLaunch() {
// 获取ext.json
let extConfig = wx.getExtConfigSync? wx.getExtConfigSync(): {}
console.log(extConfig)
this.globalData.tenantId = extConfig.tenantId;
},
globalData: {
tenantId: null
}
})

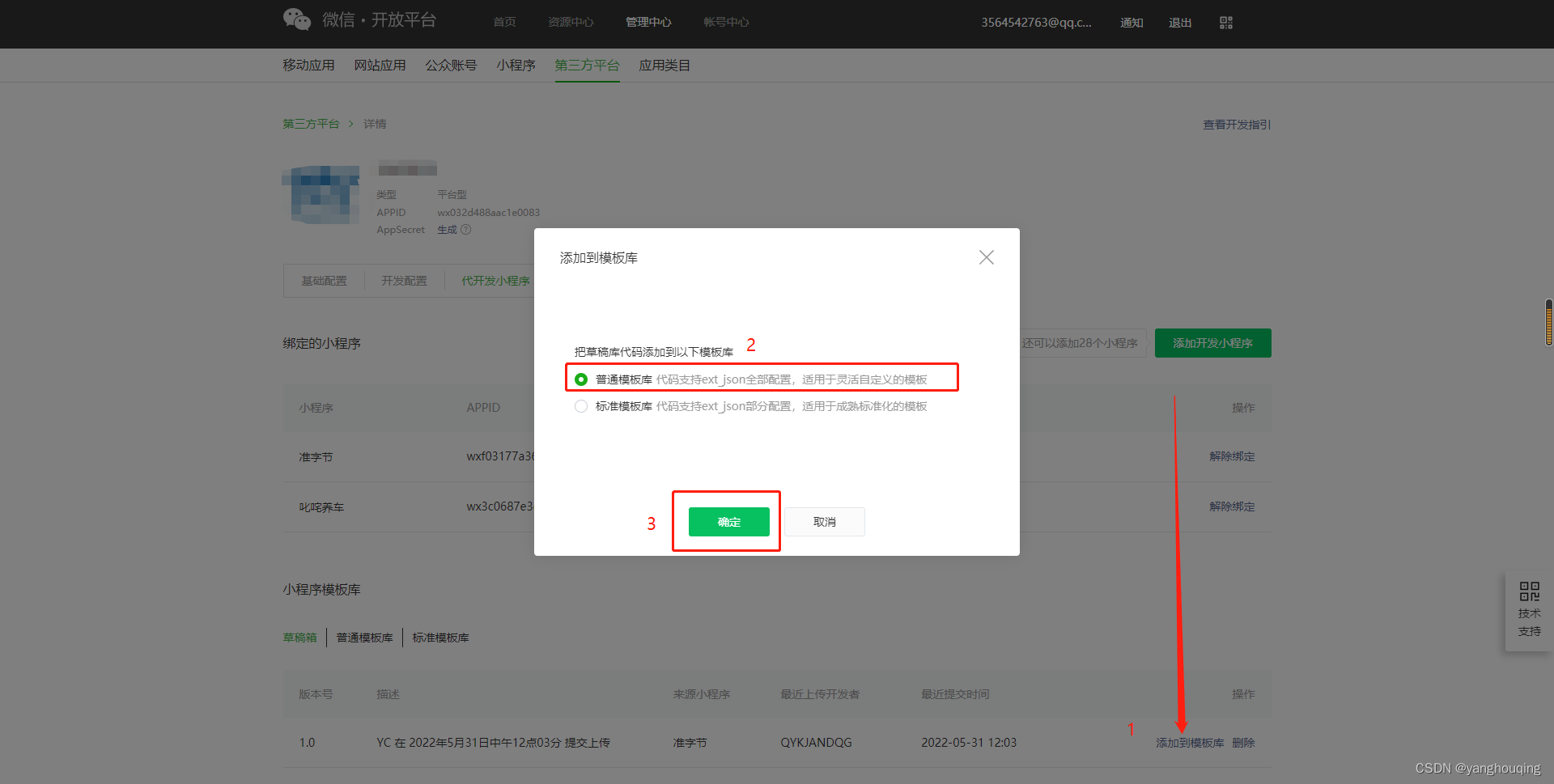
4.3.上传代码,点击上传代码后会在开放平台后台的草稿栏看到刚刚提交的记录然后点击添加到模板库即可。

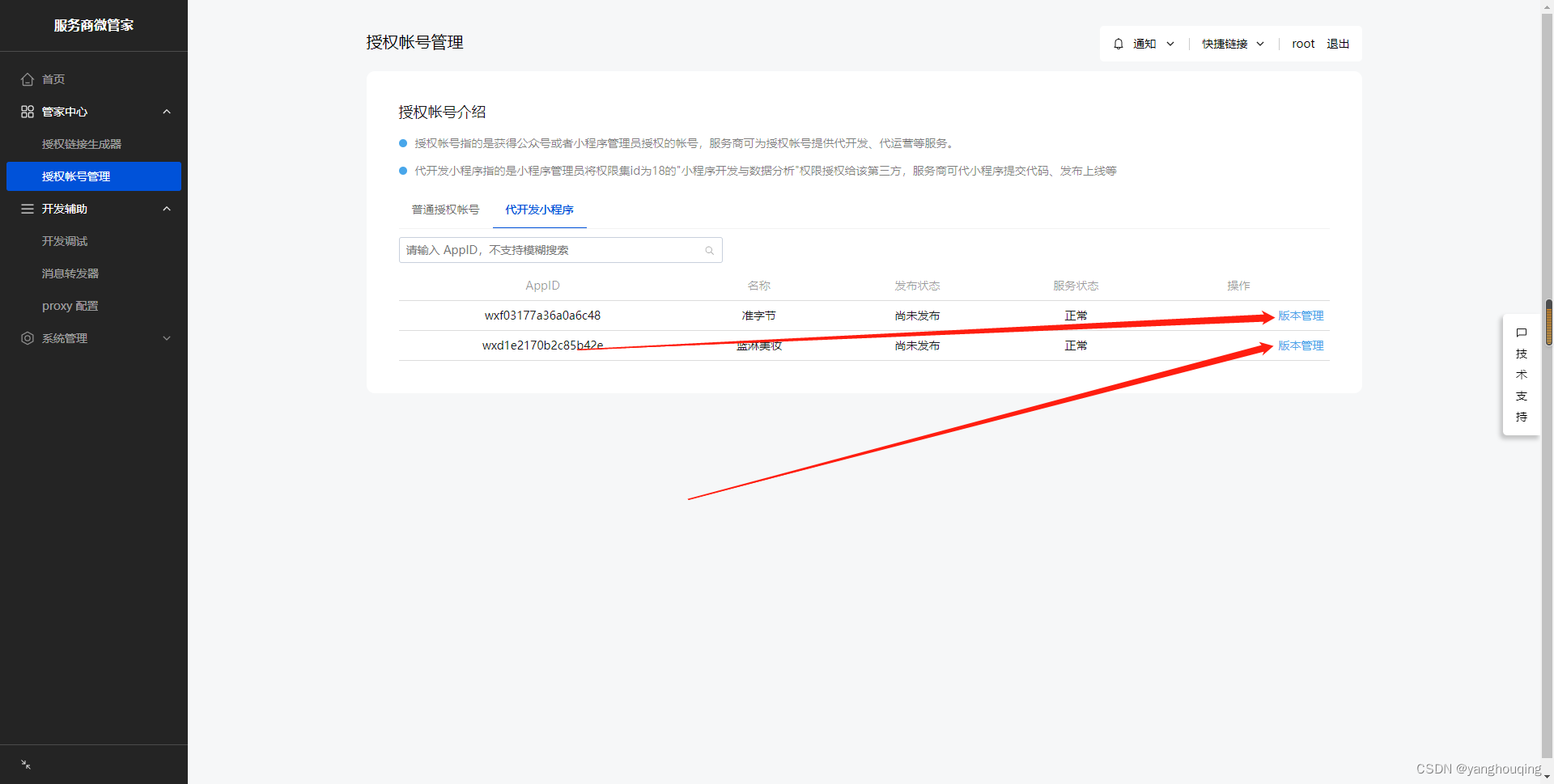
5.完成上面步骤后前往服务管家发布我们的旗下子小程序。

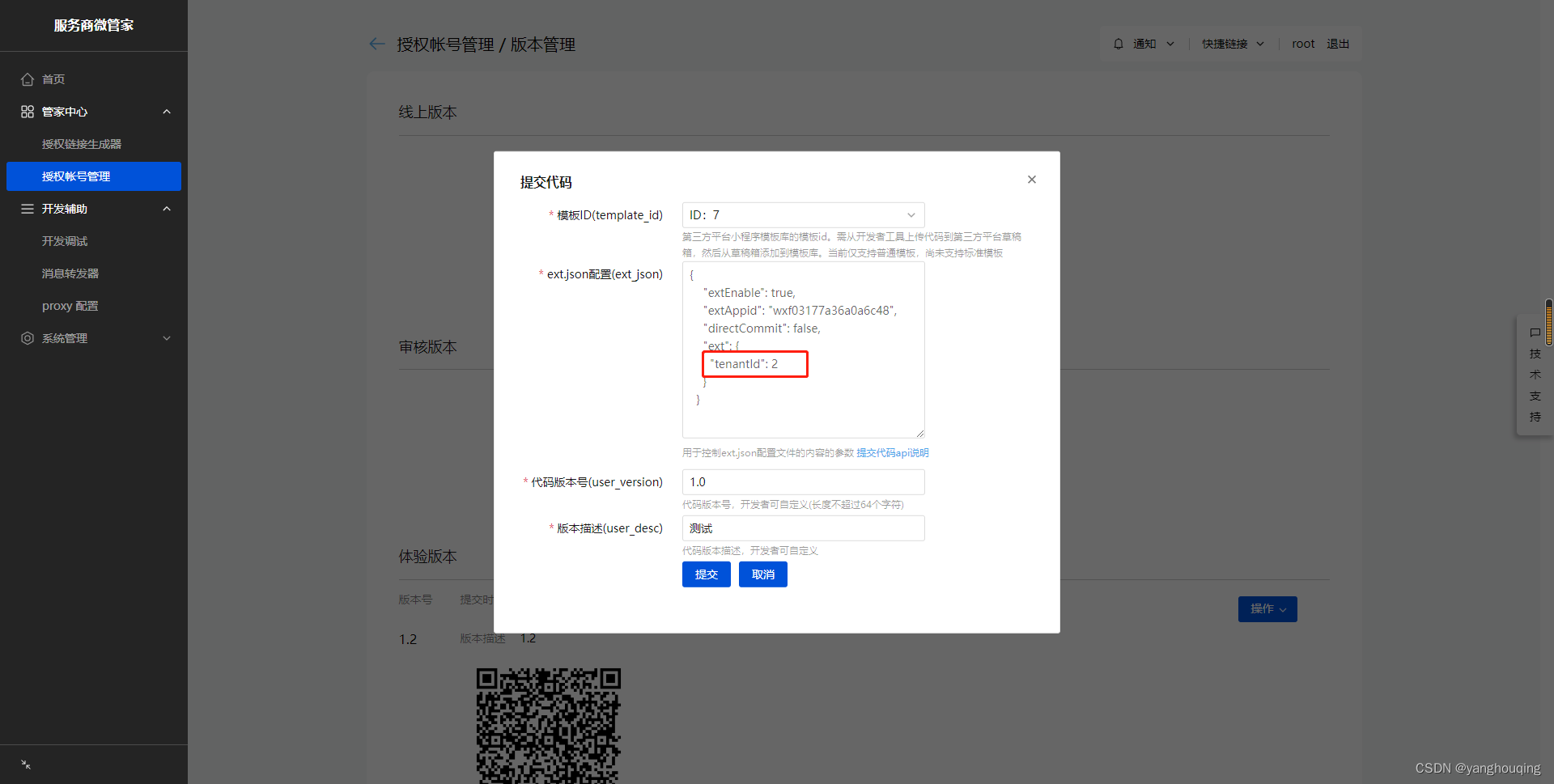
6.版本管理详细操作,选择前面我们提交的模板,然后就可以动态传入tenantId字段了

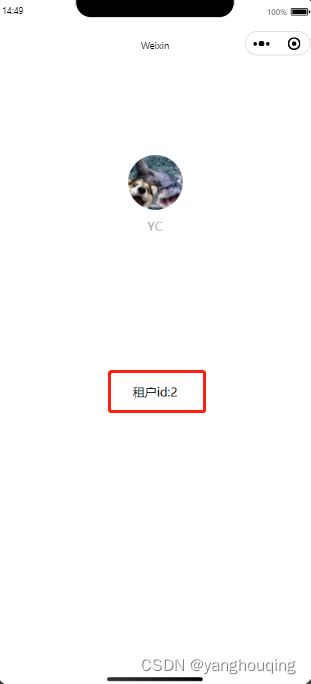
7.验证,通过扫码测试小程序看到租户id为2说明我们的saas服务商接入成功