css实现背景透明,内容不透明
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-05-16 15:17:01
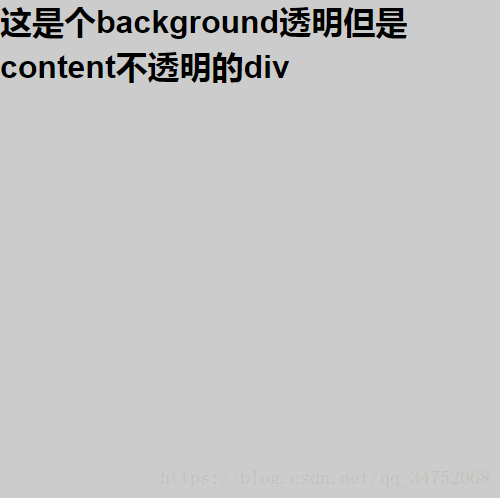
- css实现背景和文字均为黑色,背景透明度为0.2,文字不透明:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
div {
background: rgba(0, 0, 0, 0.2) none repeat scroll !important;/* rgba(0, 0, 0, 0.2) 前三个确定颜色,最后0.2确定透明度 */
/*实现FireFox背景透明,文字不透明*/
background: #ffffff;
filter: Alpha(opacity=20);
/*实现IE背景透明,文字不透明*/
width: 200px;
height: 300px;
color: #000000;
font-size: 20px;
font-weight: bold;
}
div p {
position: relative;
}
/*实现IE文字不透明*/
</style>
</head>
<body>
<div>
<p style="position: relative;">这是个background透明但是content不透明的div</p>
</div>
</body>
</html>