electron的学习之路(一)
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-06-02 22:40:03
1.起步
因为第一次使用,想自己摸索,不想使用别人搭好的简单demo,加上看了官方文档,所以项目由vue-cli+electron搭建。
# 安装 vue-cli 和 脚手架样板代码
npm install -g vue-cli
vue init simulatedgreg/electron-vue my-project
# 安装依赖并运行你的程序
cd my-project
npm install
npm run devnpm install的有时候会失败,导致run不起来,所以注意看一下是否依赖安装成功了(PS:我install的时候失败了3次,几率挺大的)
2.去除菜单栏
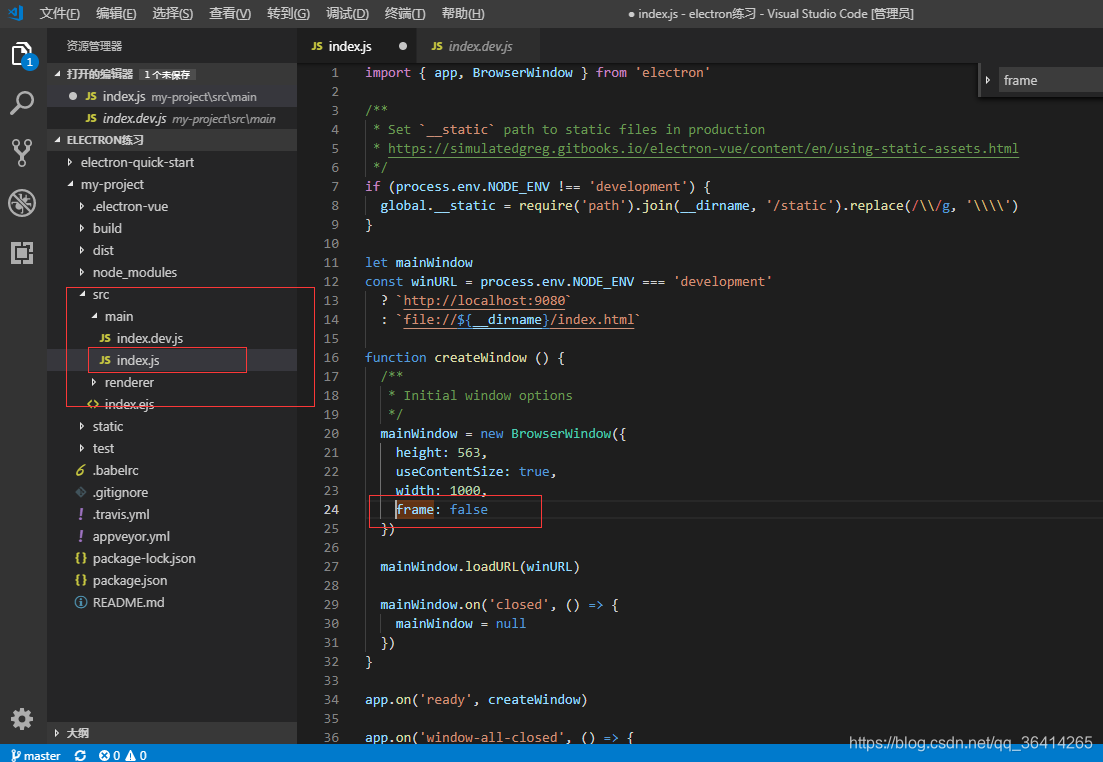
项目跑起来后是这个样子的,然后我第一感觉就是特别别扭,具体就是菜单栏部分,网上学习一下,又在官网的API教程里面找到了去除边框的方法(无边框窗口)

具体做法

3.设置可拖动
上面设置无边框之后,会发现窗口无法拖动
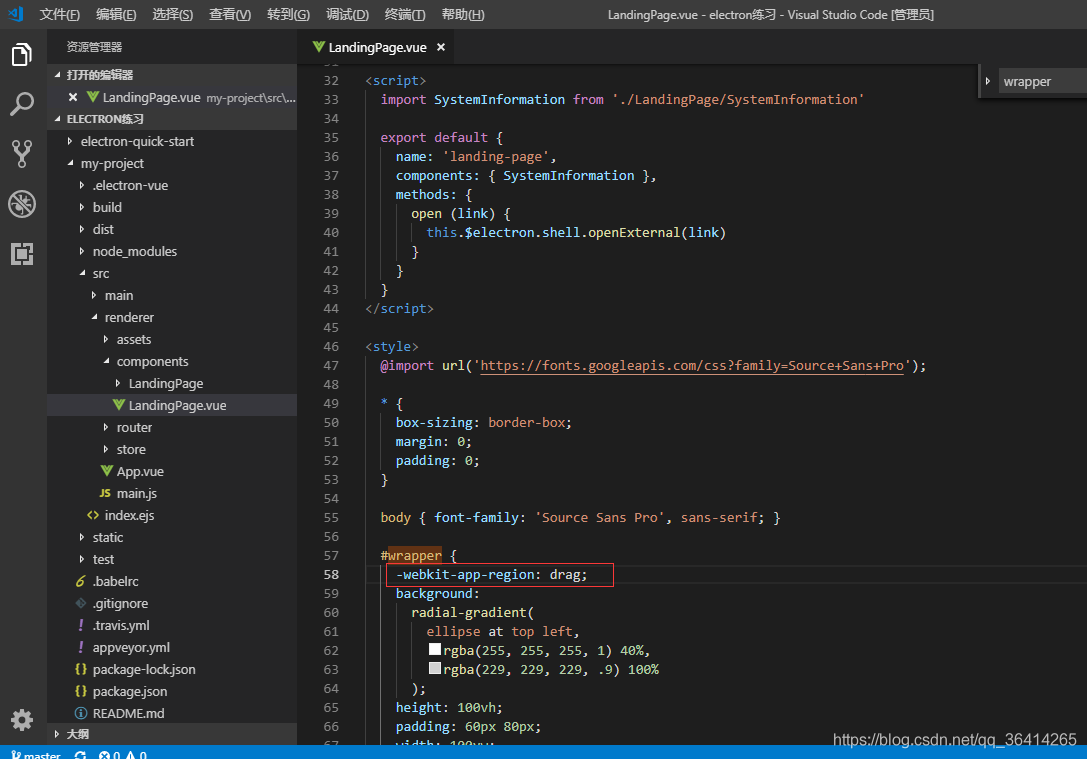
解决方法:在想要可拖动的地方的类中添加
-webkit-app-region: drag;不想拖动的地方就加
-webkit-app-region: no-drag;例:

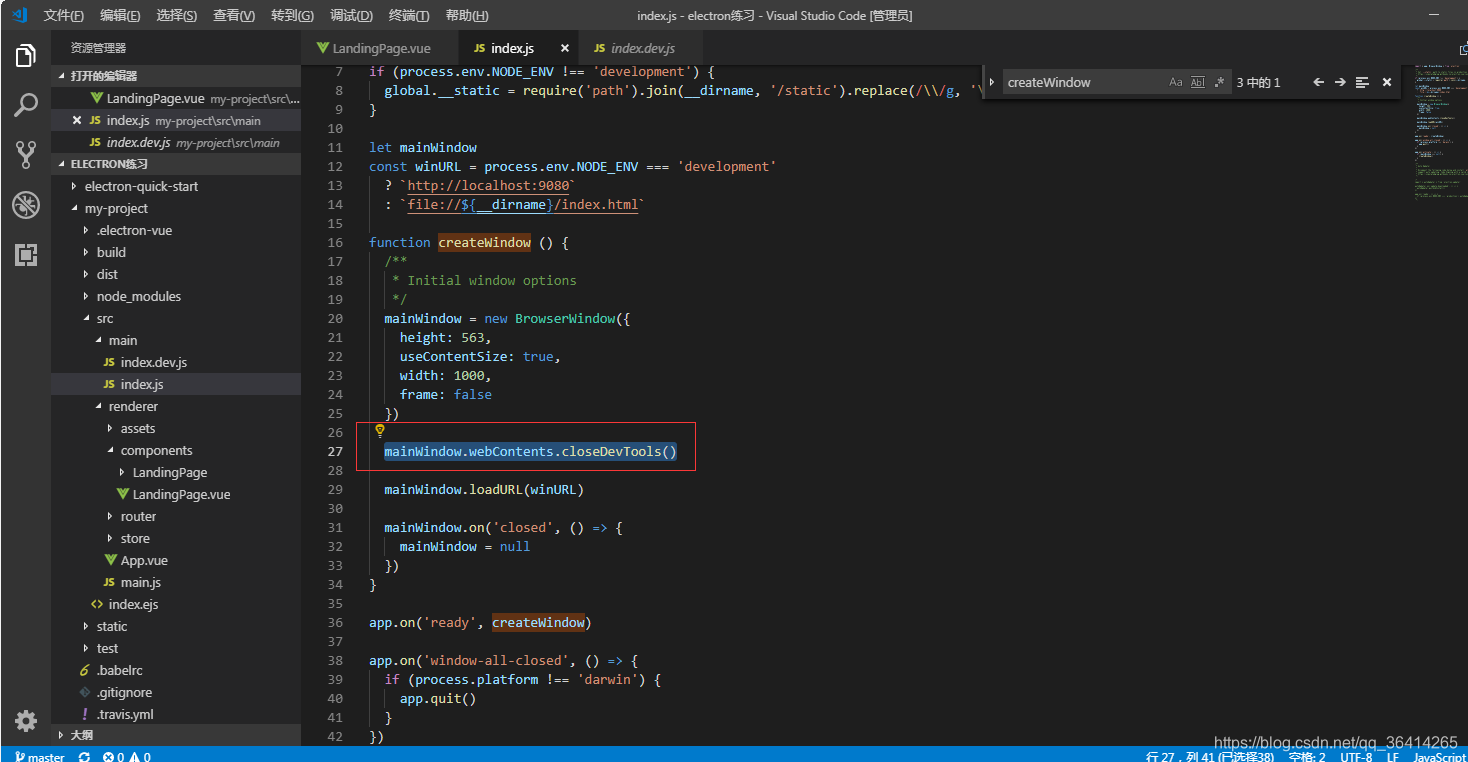
4.取消默认打开F12