layui如何隐藏弹出层关闭的按钮
转载声明:
本文为摘录自“博客园”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-09 16:59:05
layui默认弹出层是带有关闭按钮的,但是在某些场景我们不需要layui的关闭按钮,这时只需添加closeBtn :0即可
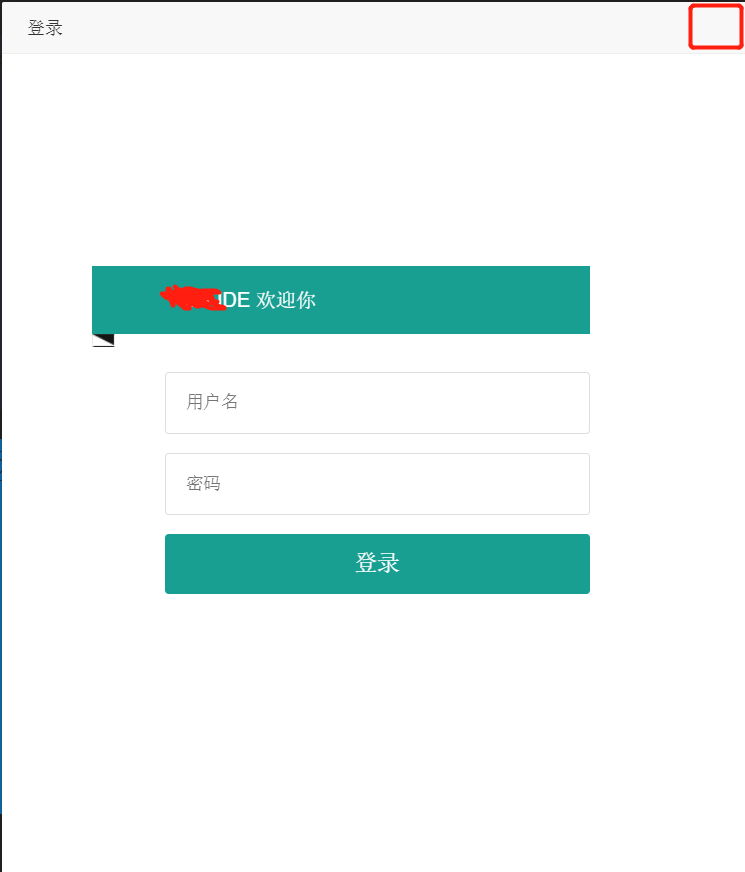
效果图如下:

示例代码如下:
layui.use('layer', function () { var layer = layui.layer; layer.open({ skin: 'demo-class', type: 1, title: '登录', area: ['600px', '700px'], closeBtn :0, content: $('.login')//这里content是一个普通的String }); });
更多详细资料可参考layui官方文档

