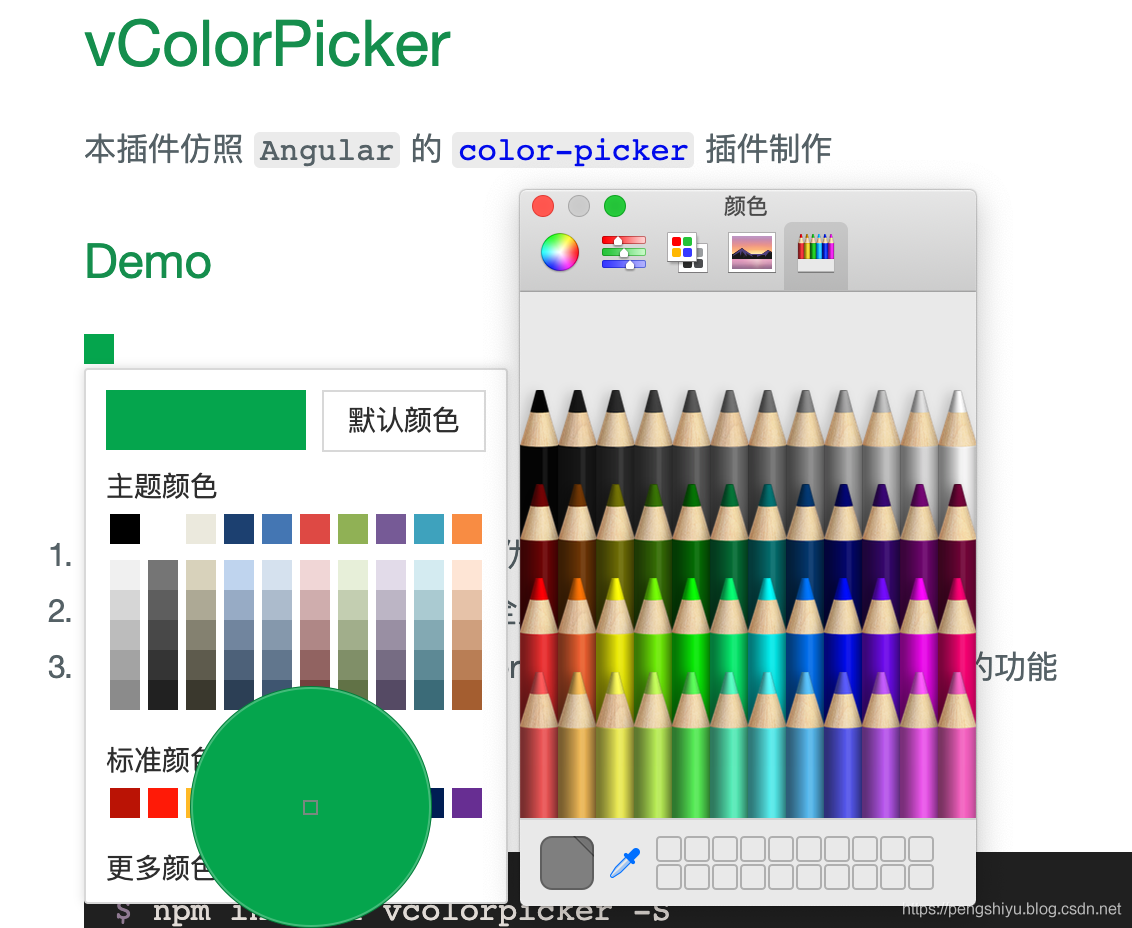
vColorPicker基于 Vue 的颜色选择器插件
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-16 19:58:13

主页:http://vue-color-picker.rxshc.com/
Github:https://github.com/zuley/vue-color-picker
很不错的插件,支持吸管拾取颜色
安装
$ npm install vcolorpicker -S
使用
在 main.js 文件中引入插件并注册
# main.js
import vcolorpicker from 'vcolorpicker'
Vue.use(vcolorpicker)
在项目中使用 vcolorpicker
<template>
<colorPicker v-model="color" />
</template>
<script>
export default {
data () {
return {
color: '#ff0000'
}
}
}
</script>
参数
| 属性 | 说明 | 示例 |
|---|---|---|
| defaultColor | 默认颜色 | defaultColor="#ff0000" |
| disabled | 禁用状态 | disabled=true |
| 事件 | 说明 | 示例 |
|---|---|---|
| change | 颜色值改变的时候触发 | v-on:change="headleChangeColor" |
