微信小程序获取当前时间及获取当前日期
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-28 15:43:57
获取当前时间
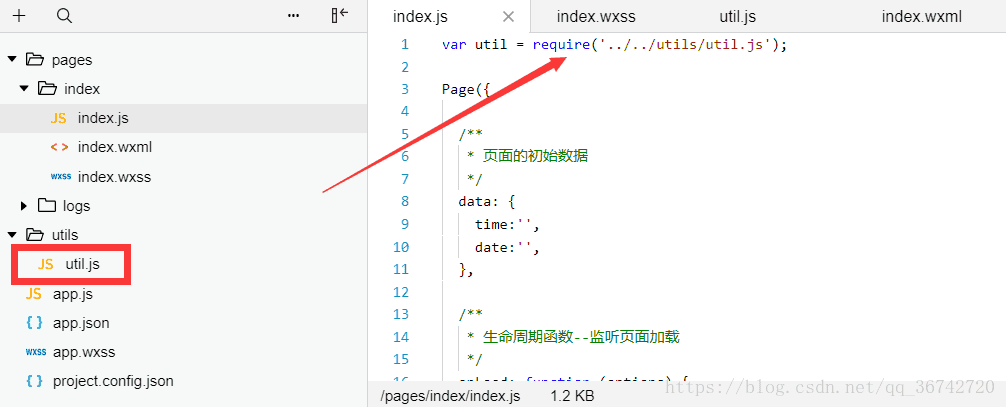
首先,在要获取时间的.js文件中加载util.js文件
然后在onload方法中,调用util.js中的formatTime方法获取当前时间
//获取当前时间
// 调用函数时,传入new Date()参数,返回值是日期和时间
var TIME = util.formatTime(new Date());
this.setData({
time: TIME,
});
这样就获取到了当前时间,但是我们发现在util.js中并没有获取当前日期的方法。
没事,别慌!
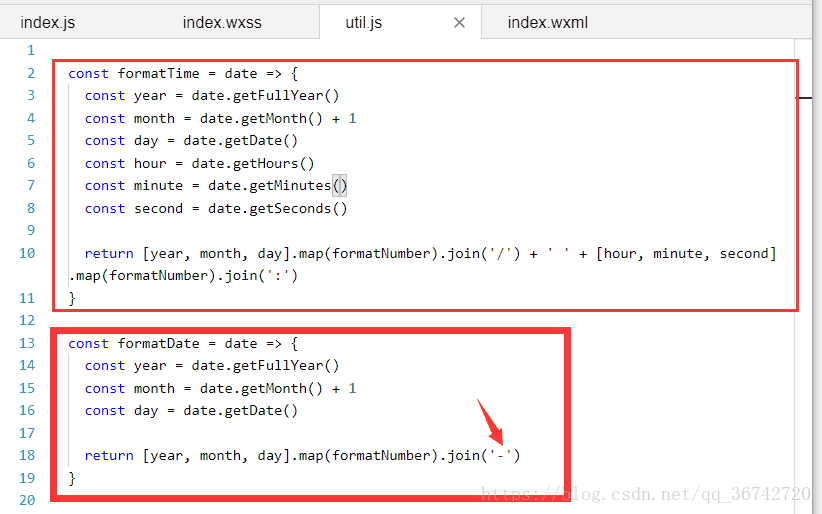
这个时候我们去看下util.js中获取当前时间的方法formatTime(),里面的方法写的特别容易理解,我们可以模仿这个方法写一个formatDate()方法。
看到那个小箭头了吗,你可以随便设置,我这样子设置后就是 2018-7-16 这样的效果。
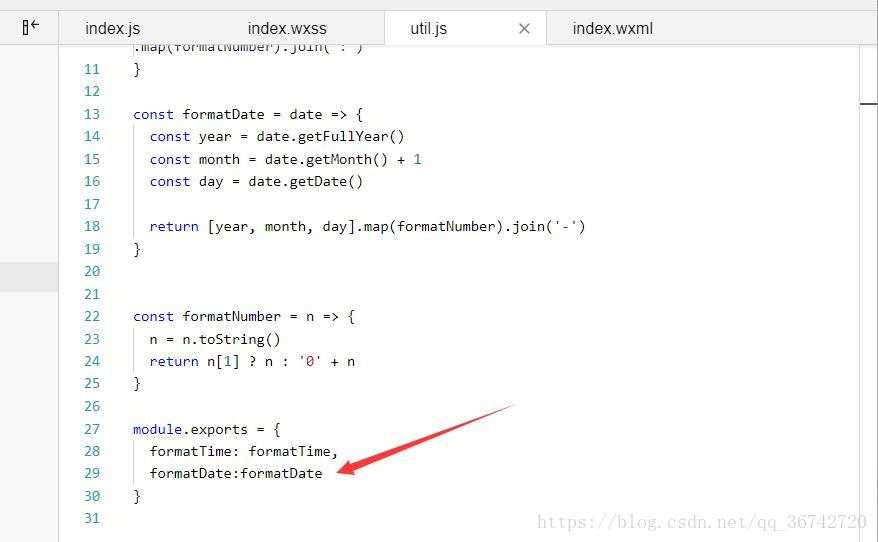
到了这里,还差最后一步,如图
在module.exports中一定要加上你写的方法,否则程序会报错说找不定formatDate这个方法。
加好了之后,就能成功在onload中调用这个方法获取日期了。
//获取当前日期
var DATE = util.formatDate(new Date());
this.setData({
date: DATE,
});