纯CSS简单实现漂亮的timeline时间轴效果(样式1)
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-08-28 23:08:52
背景
最近需要用到timle效果,网上提供很多案例都加了很多特效,代码也比较复杂。最终找到了一个样式精美,代码简洁的timeline效果。我简单分享一下实现原理,并配上代码,供大家参考。
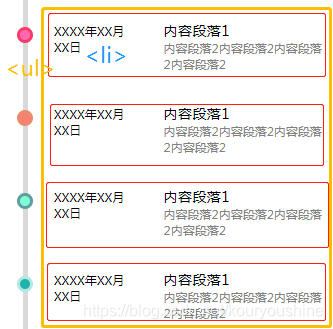
效果图

实现原理
右侧列表是ul > li * n的列表布局,该布局的样式完全是自己定义,和timeline实现无关

实现过程拆分起来很简单
- ul的样式利用 :before属性为期增加一条灰色的线,宽度5px,绝对定位,距离母窗体左侧2.4rem(计算得到),无论窗体如何变化,灰色线距离左侧位置固定。
.timeline-small-body ul::before {
content: ' ';
height: 100%;
width: 5px;
background-color: #d9d9d9;
position: absolute;
top: 0;
left: 2.4em;
z-index: -1;

2. 设置li 前面远点的样式,具体窗体左侧为2rem
.timeline-small-body ul {
padding: 1em 0 0 2em;
margin: 0;
list-style: none;
position: relative;
}
设置小球样式:
- 球的半径是0.5rem
- 长宽1人,radius50%的背景色圆球。
.timeline-small-body .bullet.pink {
background-color: hotpink;
border: 3px solid #F93B69;
}
.timeline-small-body .bullet {
width: 1rem;
height: 1rem;
box-sizing: border-box;
border-radius: 50%;
background: #fff;
z-index: 1;
margin-right: 1rem;
margin-top: 7%;
}

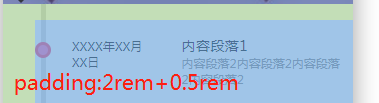
以上通过ul 设置:before的一条灰色时间线距离左侧2.4rem, 通过padding-left:2rem让小球的位置和时间线重合,然后设置小球的样式。比较简单就实现了时间线的功能。
源码
不废话了,大家看了源码就全懂了。简单几行代码就可以实现timeline。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport"
content="maximum-scale=1.0,minimum-scale=1.0,user-scalable=0,width=device-width,initial-scale=1.0"/>
<title>timeline</title>
<style>
.timeline-small {
max-width: 350px;
max-height: 630px;
overflow: hidden;
margin: 30px auto 0;
box-shadow: 0 0 40px #a0a0a0;
font-family: 'Open Sans', sans-serif;
}
.timeline-small-body ul {
padding: 1em 0 0 2em;
margin: 0;
list-style: none;
position: relative;
}
.timeline-small-body ul::before {
content: ' ';
height: 100%;
width: 5px;
background-color: #d9d9d9;
position: absolute;
top: 0;
left: 2.4em;
z-index: -1;
}
.timeline-small-body li div {
display: inline-block;
margin: 1em 0;
vertical-align: top;
}
.timeline-small-body .bullet {
width: 1rem;
height: 1rem;
box-sizing: border-box;
border-radius: 50%;
background: #fff;
z-index: 1;
margin-right: 1rem;
margin-top: 7%;
}
.timeline-small-body .bullet.pink {
background-color: hotpink;
border: 3px solid #F93B69;
}
.timeline-small-body .bullet.green {
background-color: lightseagreen;
border: 3px solid #B0E8E2;
}
.timeline-small-body .bullet.blue {
background-color: aquamarine;
border: 3px solid cadetblue;
}
.timeline-small-body .bullet.orange {
background-color: salmon;
border: 3px solid #EB8B6E;
}
.timeline-small-body .date {
width: 23%;
font-size: 0.75em;
padding-top: 0.40rem;
padding-right: 2rem;
}
.timeline-small-body .desc {
width: 50%;
}
.timeline-small-body h3 {
font-size: 0.9em;
font-weight: 400;
margin: 0;
}
.timeline-small-body h4 {
margin: 0;
font-size: 0.7em;
font-weight: 400;
color: #808080;
}
</style>
</head>
<body>
<!-- 主要内容部分 -->
<div class="timeline-small">
<div class="timeline-small-body">
<ul>
<li>
<div class="bullet pink"></div>
<div class="date">XXXX年XX月XX日</div>
<div class="desc">
<h3>内容段落1</h3>
<h4>内容段落2内容段落2内容段落2内容段落2</h4>
</div>
</li>
<li>
<div class="bullet orange"></div>
<div class="date">XXXX年XX月XX日</div>
<div class="desc">
<h3>内容段落1</h3>
<h4>内容段落2内容段落2内容段落2内容段落2</h4>
</div>
</li>
<li>
<div class="bullet blue"></div>
<div class="date">XXXX年XX月XX日</div>
<div class="desc">
<h3>内容段落1</h3>
<h4>内容段落2内容段落2内容段落2内容段落2</h4>
</div>
</li>
<li>
<div class="bullet green"></div>
<div class="date">XXXX年XX月XX日</div>
<div class="desc">
<h3>内容段落1</h3>
<h4>内容段落2内容段落2内容段落2内容段落2</h4>
</div>
</li>
</ul>
</div>
</div>
</body>
</html>
