elementUi——适合于Vue的UI框架
简介
element-ui是一个ui库,它不依赖于vue。但是却是当前和vue配合做项目开发的一个比较好的ui框架。
Layout布局(el-row、el-col)
element-ui借用了bootstrap框架的思想,使用了栅格布局。它把单一的分栏分为24列。基本的使用方式如下
<el-row>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
<el-col :span="6"><div class="grid-content bg-purple"></div></el-col>
</el-row>span属性:表示col所要占领的栅格占比个数。
offset属性:表示col相对偏移的个数。
Container布局容器
这些布局容器,一般充当div来使用。
el-container:外层容器。当子元素中包含 el-header 或 el-footer 时,全部子元素会垂直上下排列,否则会水平左右排列。
el-header:顶栏容器
el-footer:底部栏容器
el-aside:侧边栏容器
el-main:页面主视图
icons的使用
在element-ui 中,图标是用class就可以搞定的。
比如一个编辑的图标就可以如下表示:
<i class="el-icon-edit"></i>按钮(el-button)
按钮是el-button来表示的
按钮是分类的,每一种类型就对应不同的button。
按钮的类型type可取值:’primary’、’success’、’warning’、’info’、’danger’
plain:决定了按钮是否使用素色系列。
round:决定了按钮是不是圆角展示。
<div class="flex-box">
<h2>各种button</h2>
<el-row class="flex1 margin-left10">
<el-col :span="3"><el-button>默认按钮</el-button></el-col>
<el-col :span="3"><el-button type="primary">主要按钮</el-button></el-col>
<el-col :span="3"><el-button type="success">成功按钮</el-button></el-col>
<el-col :span="3"><el-button type="warning">警告按钮</el-button></el-col>
<el-col :span="3"><el-button plain>默认按钮</el-button></el-col>
<el-col :span="3"><el-button round>默认按钮</el-button></el-col>
</el-row>
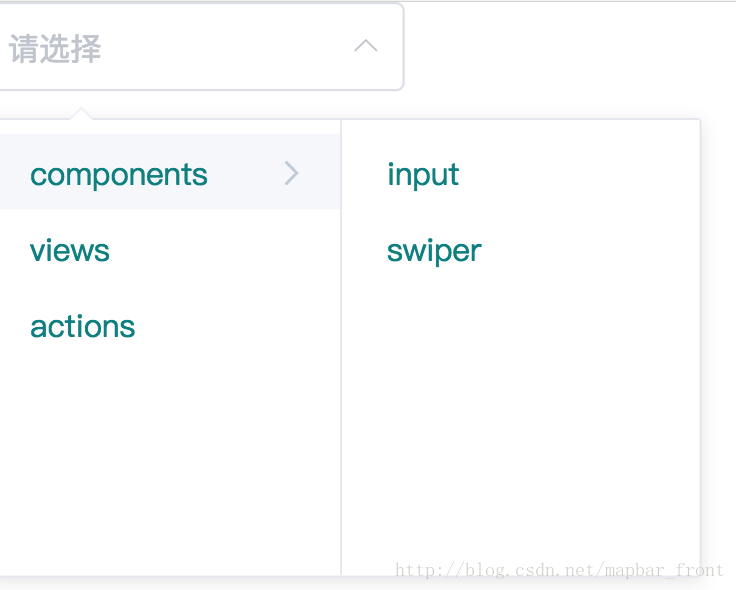
</div>级联选择(el-cascader)
//组件
<el-cascader
:options="options"
v-model="selectedOptions"
@change="handleChange">
</el-cascader>
//data数据
options: [{
value:'1',
label:'components',
children: [{
label:'input'
},{
label:'swiper'
}]
},{
value:'1',
label:'views'
},{
value:'1',
label:'actions'
}]TimePicker 时间选择器
picker-options是一个对象。
这个对象的属性有start、step、end、selectableRange等。
当设置selectableRange属性时,它提供了一个时间选择的点。
<el-time-select
v-model="value1"
:picker-options="{
start:'08:30',
step:'00:15',
end:'18:30'
}"
placeholder="选择时间"
></el-time-select>日期选择器
日期选择器的type属性,决定选择的类型,这个type可以是date、week、month、year。
<el-date-picker
v-model="valueDate"
type="date"
placeholder="选择日期">
</el-date-picker><el-date-picker
type='week'
v-model='value'
placeholder='选择周'
>
</el-date-picker>DateTimePicker 日期时间选择器
本质就是把type改为datetime。
<el-date-picker
v-model="value1"
type="datetime"
placeholder="选择日期时间">
</el-date-picker>form表单
element-ui的form表单组件:el-form
element-ui的formItem组件:el-form-item
一个简单的form表单的实现如下:
<el-form :model=''>
<el-form-item label='用户名'>
<el-input></el-input>
</el-form-item>
<el-form-item label='密码'>
<el-input></el-input>
</el-form-item>
</el-form>form表单还有验证:form的rules就是用来验证使用。
Table 表格
el-table:element-ui的表格。
el-table-column:element-ui的表格所对应的列。
table属性中:stripe属性可以创建带斑马纹的表格。
table属性中:border属性可以创建带斑马纹的表格。
table属性中:height属性可实现固定表头的表格。
<el-table
:data="tableData"
style="width: 100%"
height="200"
>
<el-table-column fixed width="120" label="日期" prop="date"></el-table-column>
<el-table-column width="120" label="姓名" prop="name"></el-table-column>
<el-table-column width="360" label="地址" prop="address"></el-table-column>
</el-table>Carousel 走马灯
其实就相当于一个轮播
type属性:可以让轮播卡片化
interval属性:定义轮播切换的周期
<el-carousel height="150px">
<el-carousel-item v-for="item in 4" :key="item">
<h3>{{ item }}</h3>
</el-carousel-item>
</el-carousel>Collapse 折叠面板
折叠面板的el-collapse-item需要title属性。
<el-collapse-item title="一致性 Consistency" name="1">
<div>与现实生活一致:与现实生活的流程、逻辑保持一致,遵循用户习惯的语言和概念;</div>
<div>在界面中一致:所有的元素和结构需保持一致,比如:设计样式、图标和文本、元素的位置等。</div>
</el-collapse-item>Navigation 导航
el-menu
el-menu:表示导航菜单的盒子。
el-submenu:表示导航菜单的子盒子选项。
el-menu-item:表示导航菜单的每一项。
其中submenu和munuitem都是用于属性index。
<el-menu :default-active="activeIndex" class="el-menu-demo" mode="horizontal" @select="handleSelect">
<el-menu-item index="1">处理中心</el-menu-item>
<el-submenu index="2">
<template slot="title">我的工作台</template>
<el-menu-item index="2-1">选项1</el-menu-item>
<el-menu-item index="2-2">选项2</el-menu-item>
<el-menu-item index="2-3">选项3</el-menu-item>
</el-submenu>
<el-menu-item index="3">订单管理</el-menu-item>
</el-menu>el-tabs
<el-tabs v-model="activeName">
<el-tab-pane label="用户管理" name="first">
用户管理
</el-tab-pane>
</el-tabs>Tree 树形控件
data属性:代表着树形组件的渲染。
<el-tree :data="data" :props="defaultProps" @node-click="handleNodeClick"></el-tree>Vue学习示例demo
在Vue的学习中,这个体系非常大,包括Vue生命周期、Vue的指令和事件、Vue的组件传值、Vuex、Vue-router等的使用。
一个Vue学习的基础示例的笔记:https://github.com/liwudi/Vue.git
Vue学习的项目演练
一个基于Vue、vuex、axios、vue-router的电商项目模板:
https://github.com/liwudi/VueProject.git