纯CSS实现消息对话框
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-09-26 19:08:45
纯CSS实现消息对话框
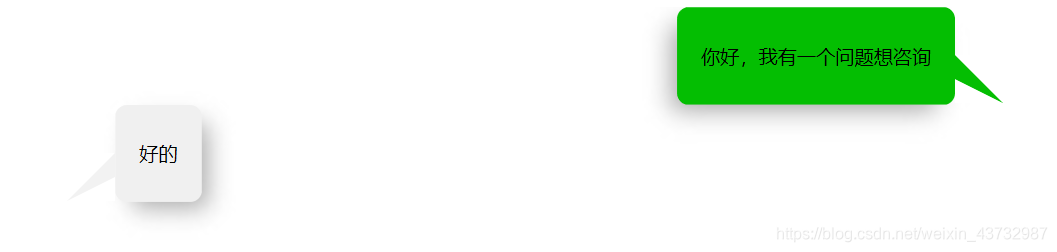
效果:

代码:
<style>
body {
margin: 0;
width: 800px; font-size : 100%;
background: white;
font-family: 'Raleway', sans-serif;
font-size: 100%;
}
.test1 {
float: left;
max-width: 300px;
white-space: normal;
word-break: break-all;
word-wrap: break-word;
padding: 30px 20px;
margin-left: 100px;
background: #f0f0f0;
position: relative;
border-color: red;
border-radius: 10px;
box-shadow: darkgrey 10px 10px 30px -5px;
}
.test1 div {
width: 0;
height: 0;
position: absolute;
}
.test1 .bot {
border-width: 20px;
border-style: solid;
border-color: #ffffff #f2f2f2 #f2f2f2 #ffffff;
left: -40px;
top: 40px;
}
.test1 .top {
border-width: 10px 20px;
border-style: solid;
border-color: transparent #ffffff #ffffff transparent;
left: -40px;
top: 60px;
}
.test2 {
float: right;
max-width: 300px;
white-space: normal;
word-break: break-all;
word-wrap: break-word;
padding: 30px 20px;
margin-left: 100px;
background: #04BE02;
position: relative;
border-radius: 10px;
box-shadow: darkgrey -10px 10px 30px -5px;
}
.test2 div {
width: 0;
height: 0;
position: absolute;
}
.test2 .bot {
border-width: 20px;
border-style: solid;
border-color: #ffffff #ffffff #04BE02 #04BE02;
right: -40px;
top: 40px;
}
.test2 .top {
border-width: 10px 20px;
border-style: solid;
border-color: transparent transparent #ffffff #ffffff;
right: -40px;
top: 60px;
}
</style>
<body>
<div class="test1">
<div class="bot"> </div>
<div class="top"> </div>
你好,我有一个问题想咨询
</div>
<div class="test2">
<div class="bot"> </div>
<div class="top"> </div>
好的
</div>
</body>
</html>
