用CSS实现聊天对话框小三角效果
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-09-26 19:09:03

今天我教大家如何用css设计对话框的尖角效果。
对话框的结构:
1,左边的矩形和右边的三角形。
第一步,实现右边的三角形》
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
display:block;
width:0px;
height:0px;
border-top:25px solid blue;
border-bottom:25px solid red;
border-left:25px solid #ccc;
border-right:25px solid green;
background-color:green;
}
</style>
</head>
<body>
<div></div>
</body>
</html>
先设计一个div,让四周的border都具有一定大小和颜色
我们要的是最左边那个小三角形,那如何去掉其他的三角形呐?
把不需要的border颜色设置成透明色就行了
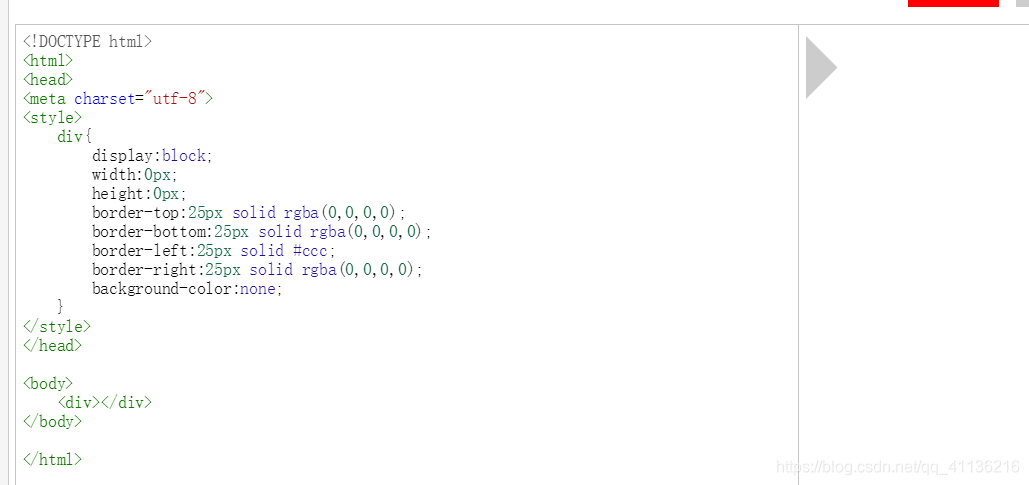
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div{
display:block;
width:0px;
height:0px;
border-top:25px solid rgba(0,0,0,0);
border-bottom:25px solid rgba(0,0,0,0);
border-left:25px solid #ccc;
border-right:25px solid rgba(0,0,0,0);
background-color:none;
}
</style>
</head>
<body>
<div></div>
</body>
</html>

这个小三角就设计完了,接下来我们来做对话框,
对话框就是普通的div样式设计:
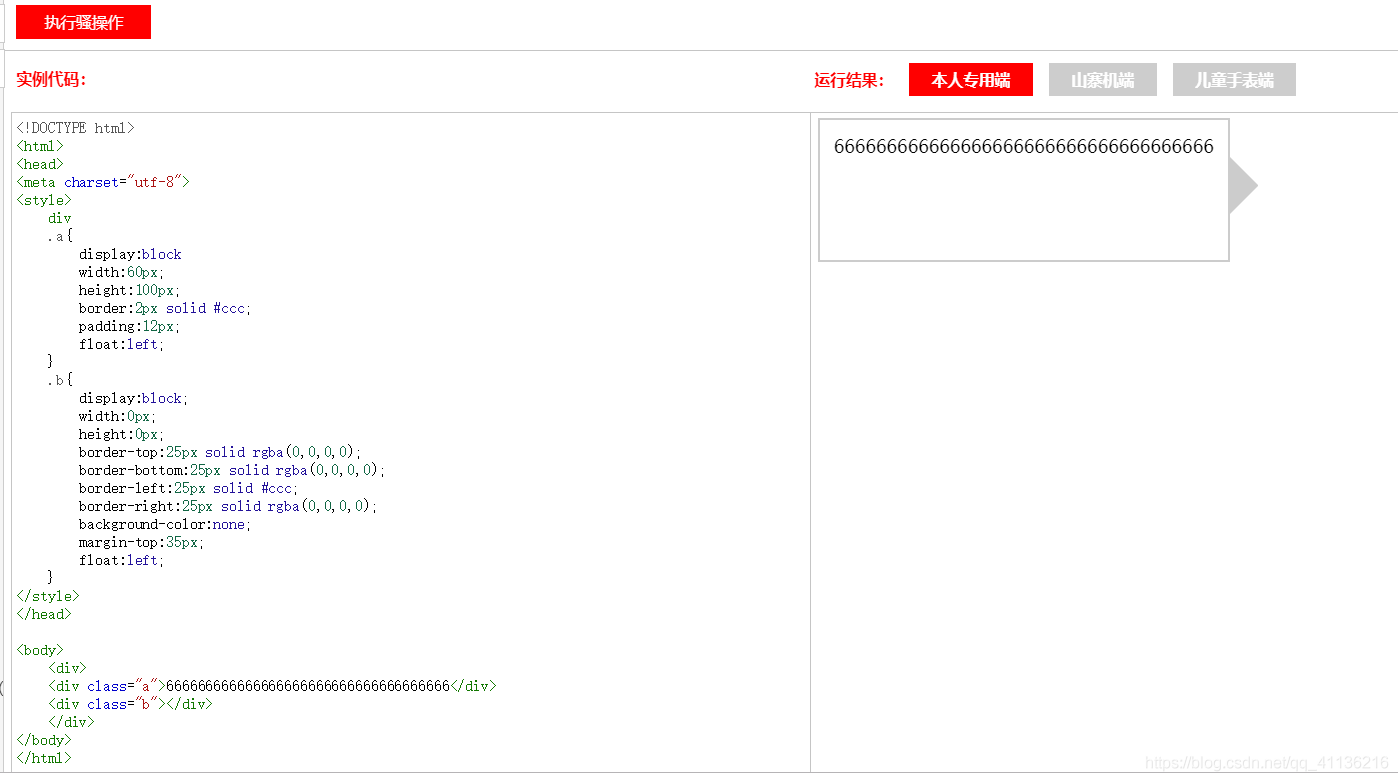
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
div
.a{
display:block
width:60px;
height:100px;
border:2px solid #ccc;
padding:12px;
float:left;
}
.b{
display:block;
width:0px;
height:0px;
border-top:25px solid rgba(0,0,0,0);
border-bottom:25px solid rgba(0,0,0,0);
border-left:25px solid #ccc;
border-right:25px solid rgba(0,0,0,0);
background-color:none;
margin-top:35px;
float:left;
}
</style>
</head>
<body>
<div>
<div class="a">666666666666666666666666666666666666</div>
<div class="b"></div>
</div>
</body>
</html>
效果如下图》

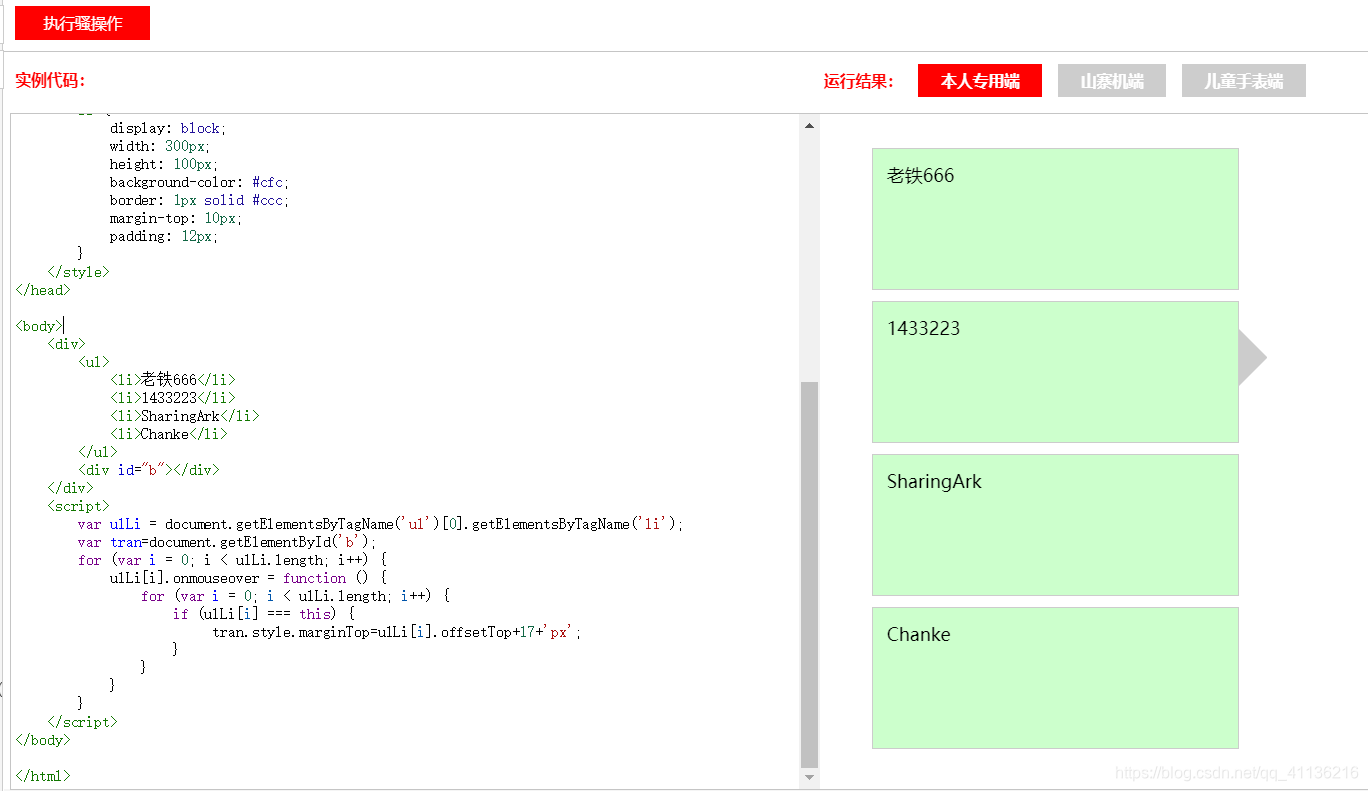
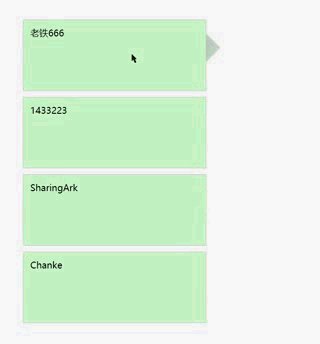
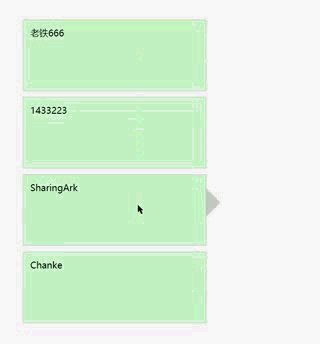
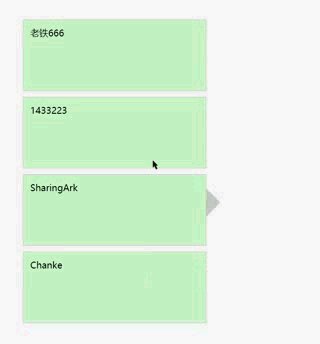
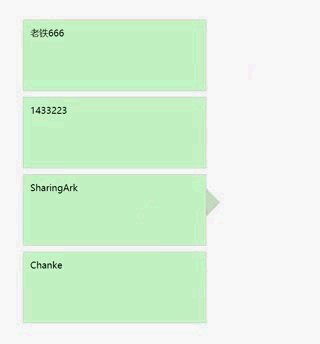
关于随鼠标移动的小三角代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
#b {
display: block;
width: 0px;
height: 0px;
border-top: 25px solid rgba(0, 0, 0, 0);
border-bottom: 25px solid rgba(0, 0, 0, 0);
border-left: 25px solid #ccc;
border-right: 25px solid rgba(0, 0, 0, 0);
background-color: none;
margin-top: 55px;
float: left;
}
ul {
float: left;
}
li {
display: block;
width: 300px;
height: 100px;
background-color: #cfc;
border: 1px solid #ccc;
margin-top: 10px;
padding: 12px;
}
</style>
</head>
<body>
<div>
<ul>
<li>老铁666</li>
<li>1433223</li>
<li>SharingArk</li>
<li>Chanke</li>
</ul>
<div id="b"></div>
</div>
<script>
var ulLi = document.getElementsByTagName('ul')[0].getElementsByTagName('li');
var tran=document.getElementById('b');
for (var i = 0; i < ulLi.length; i++) {
ulLi[i].onmouseover = function () {
for (var i = 0; i < ulLi.length; i++) {
if (ulLi[i] === this) {
tran.style.marginTop=ulLi[i].offsetTop+17+'px';
}
}
}
}
</script>
</body>
</html>
效果如下》》》