vue项目 报错 Extra semicolon (semi)
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-09-27 11:01:18
es lint semi 文档
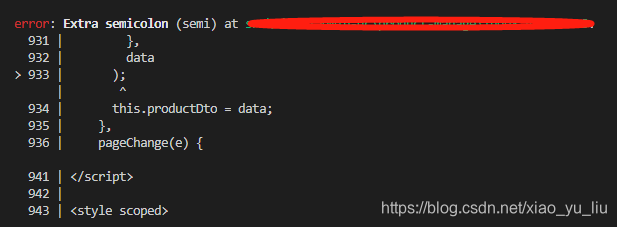
如图:

原因:项目中使用了eslint 的 semi 功能,
该功能,强制使代码必须使用分号( ; ),或者必须不能加( ; )
该规则有两个选项,一个是字符串,一个是对象。
字符串选项:
"always"(默认) 要求在语句末尾使用分号"never"禁止在语句末尾使用分号 (除了消除以[、(、/、+或-开始的语句的歧义)
对象选项(当为 "always" 时):
"omitLastInOneLineBlock": true忽略花括号在同一行(内容也就在同一行了)的语句块中的最后一个分号
对象选项(当为 "never" 时):
"beforeStatementContinuationChars": "any"(默认) 如果下一句以[、(、/、+或-开头,忽略句末分号 (或缺少分号)。"beforeStatementContinuationChars": "always"如果下一句以[、(、/、+或-开头,要求句末有分号。"beforeStatementContinuationChars": "never"如果下一句以[、(、/、+或-开头,禁止末尾有分号。
如果项目不想使用该规则,再eslint配置文件中,删除对应的配置即可。
