element-ui table中的图片的显示 解决方案
转载声明:
本文为摘录自“csdn博客”,版权归原作者所有。
温馨提示:
为了更好的体验,请点击原文链接进行浏览
摘录时间:
2020-10-18 15:22:16
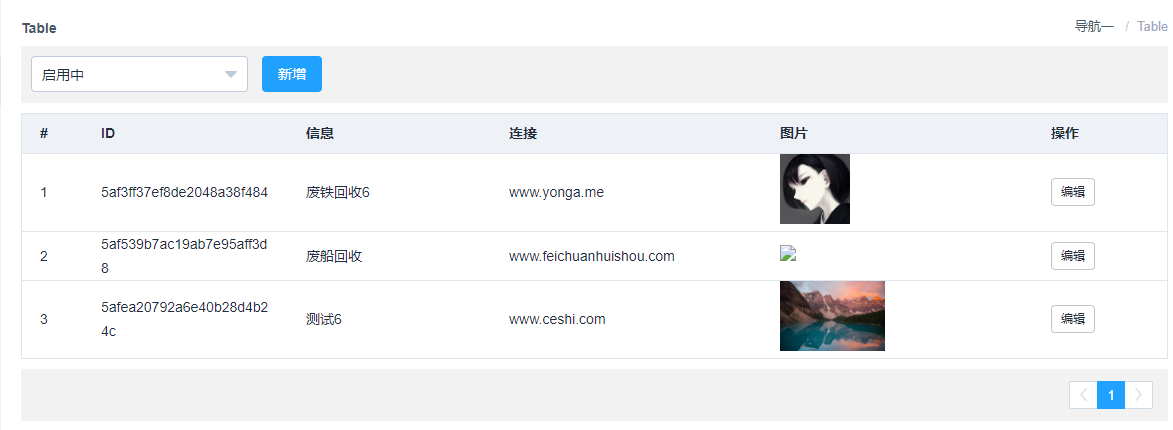
如何像图中显示出图片信息
以下是解决方案:
<!--列表-->
<el-table :data="homes" highlight-current-row v-loading="listLoading" @selection-change="selsChange" style="width: 100%;">
<el-table-column type="index" width="60">
</el-table-column>
<el-table-column prop="id" label="ID" min-width="15%" >
</el-table-column>
<el-table-column prop="message" label="信息" min-width="15%" >
</el-table-column>
<el-table-column prop="link" label="连接" min-width="20%" >
</el-table-column>
<el-table-column prop="image" label="图片" min-width="20%" >
<!-- 图片的显示 -->
<template slot-scope="scope">
<img :src="scope.row.image" min-width="70" height="70" />
</template>
</el-table-column>
<el-table-column label="操作" min-width="10%">
<template scope="scope">
<el-button size="small" @click="handleEdit(scope.$index, scope.row)">编辑</el-button>
</template>
</el-table-column>
</el-table>这是更具体的例子(HTML+SCSS+JS):
https://jsfiddle.net/stardew/1Lv7qdam/2/
参考资料:
https://segmentfault.com/q/1010000011537328
https://segmentfault.com/q/1010000010357683